DynamicFrame
この機能を試すには
Chrome拡張機能SVG Screenshot v0.3.5+ をインストール!
Chromeウェブストアから入手(無料): SVG Screenshotを入手
この拡張機能がやること
任意のウェブサイトに埋め込まれている任意のSVG Screenshotのサムネイル(
https://svgscreenshot.appspot.com/c/x/xxxx.png )をhoverすると、svg画像をオーバーレイする svg画像中のリンクをクリックできる
(活用例1)人気記事トップ3の紹介
サムネイル画像を貼り付けるだけで,ホバー時にSVGコンテンツを自動展開!
ウェブサイト制作者は
<svg> タグを直接扱う必要がない ウェブページへの挿入方法:
<img src="https://svgscreenshot.appspot.com/c/x/xxxx.png"> Scrapboxへの挿入方法:
[https://svgscreenshot.appspot.com/c/x/xxxx.png] 
(活用例2)SNSへのリンクを表示
画像の中のリンクをクリックできたり,スクショされたオリジナルサイトを開くこともできる.

(活用例3)人気記事トップ6の紹介
画像のサイズに合わせてSVGコンテンツを展開する.縮小されていてもクリックできます.

(活用例4)
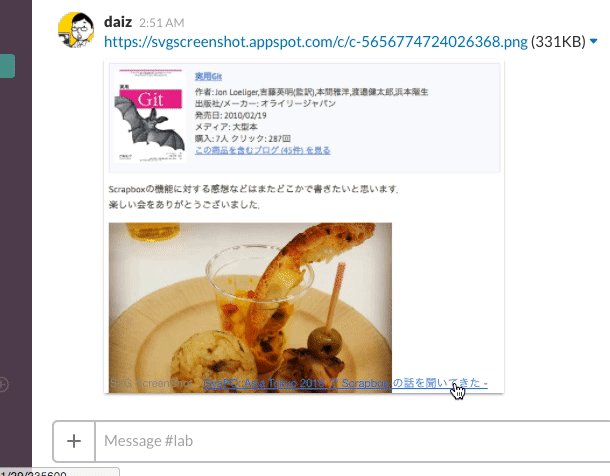
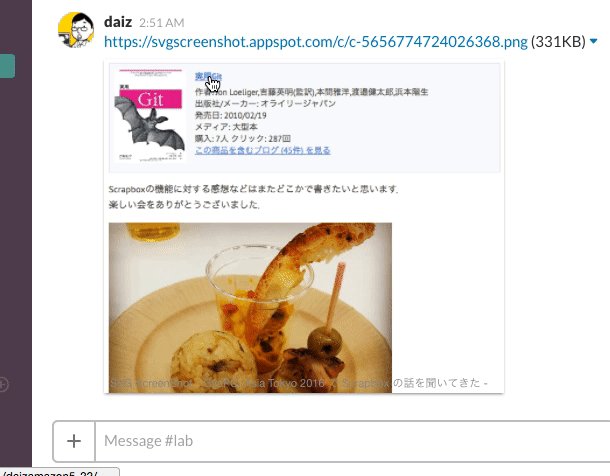
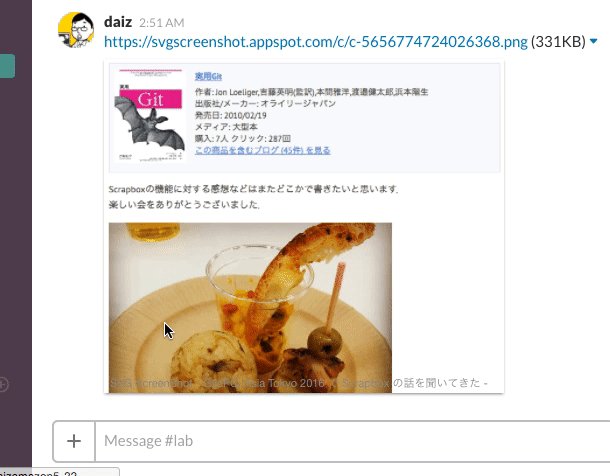
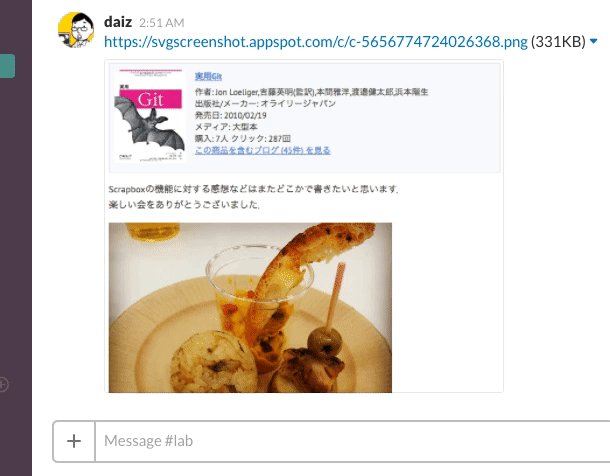
Slackで自動展開された画像でもOKです.
SlackにPostした画像は以下のようなURLが付与される.
https://slack-imgs.com/?c=1&url=https%3A%2F%2Fsvgscreenshot.appspot.com%2Fc%2Fc-5656774724026368.png 
この機能についてのブログ記事
#2017/1 #SVG_Screenshot_Tips