Helpfeel Skeleton for iOS
iOS向けのHelpfeel Skeletonについて説明しています。
iOSにおけるWebView実装のポイント
「戻る」ボタンを適切な位置に設置しましょう。
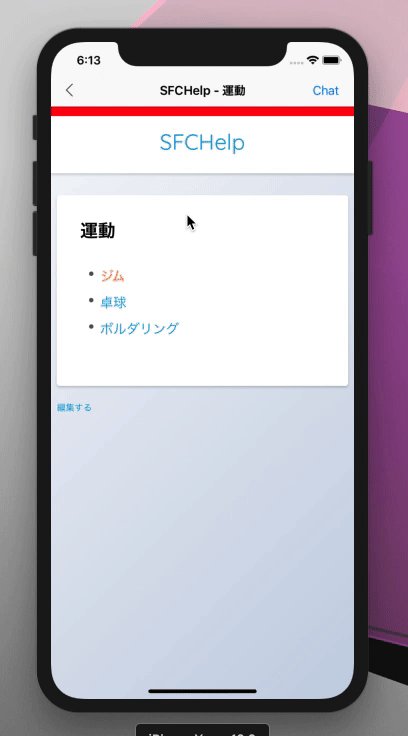
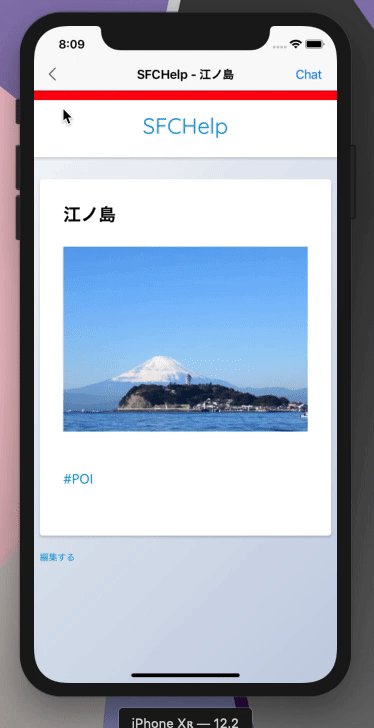
Helpfeel Skeletonでは、検索画面から個別記事に遷移するときに、WebViewを2つ重ねて使い、スライドするアニメーションによってiOSらしいネイティブ感を増す工夫がされています。
これを利用する場合は、cookieやsessionStorageが共有されるよう気をつけましょう。
セットアップガイド
XCodeで読み込むだけで動きます。

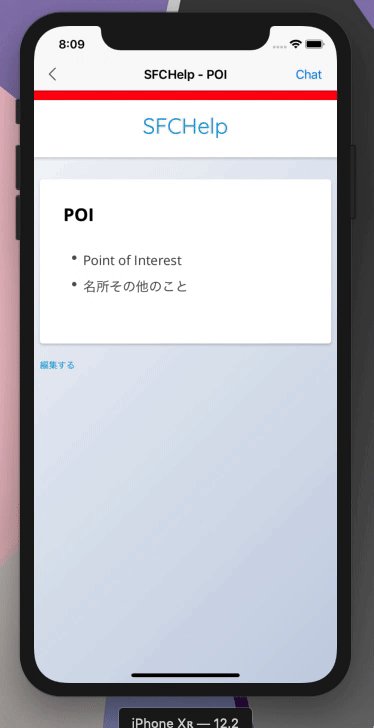
各画面
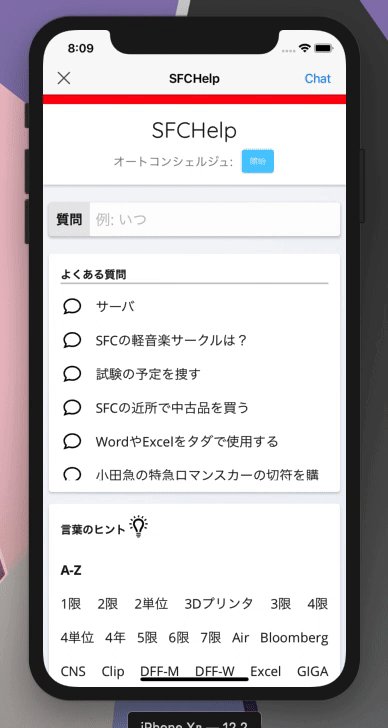
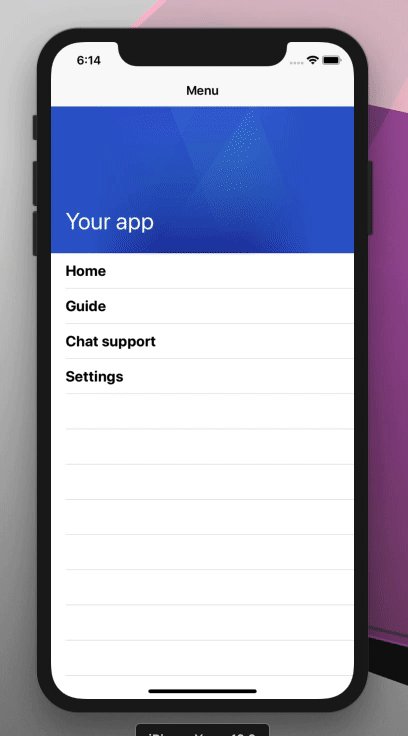
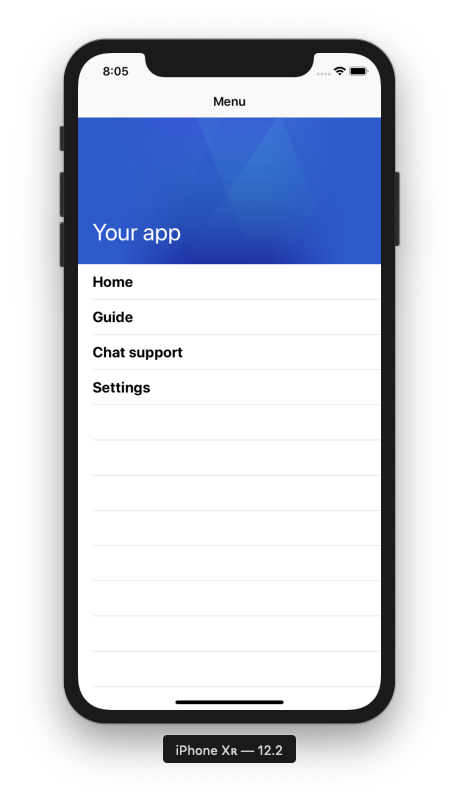
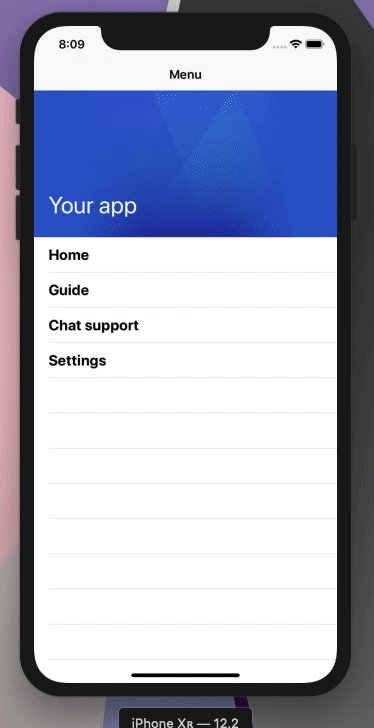
アプリのホーム画面を想定しています。

[Menu]をタップするとTableView(Drawerを想定)が開きます。
UITableViewController にGuide, Chat supportへの導線を置きます。

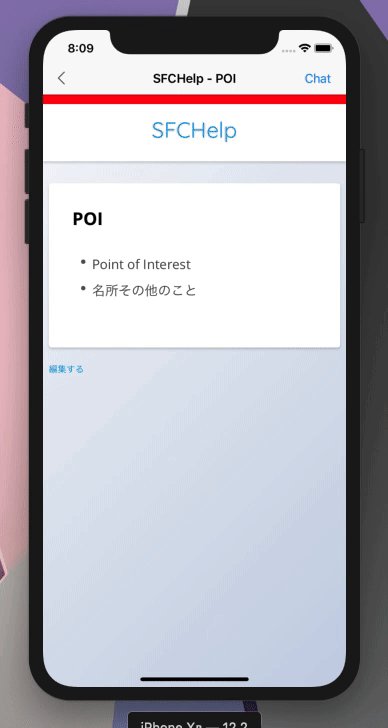
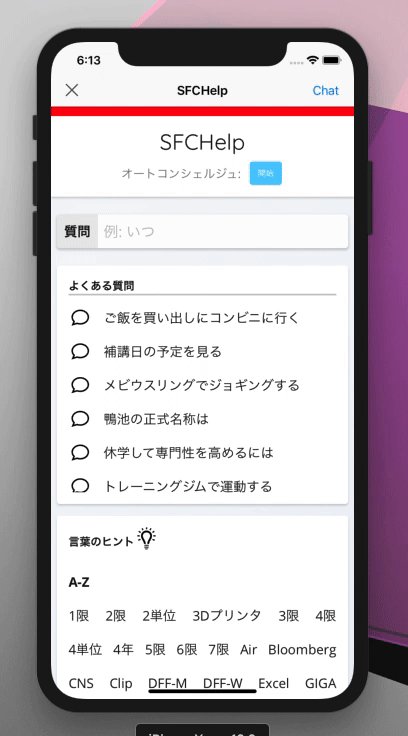
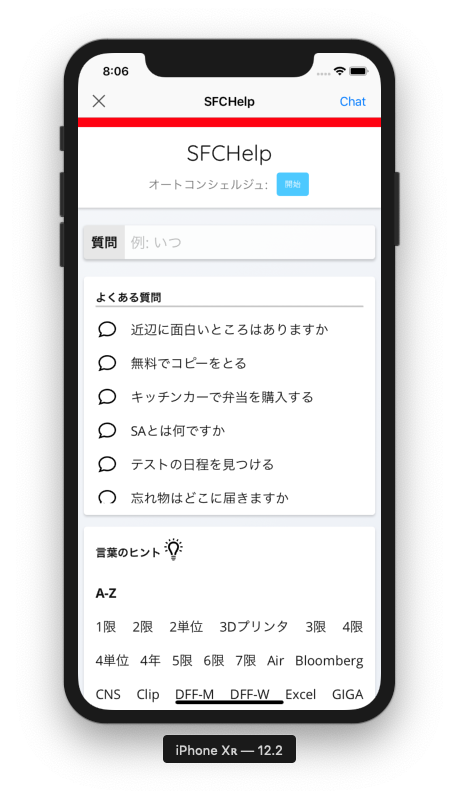
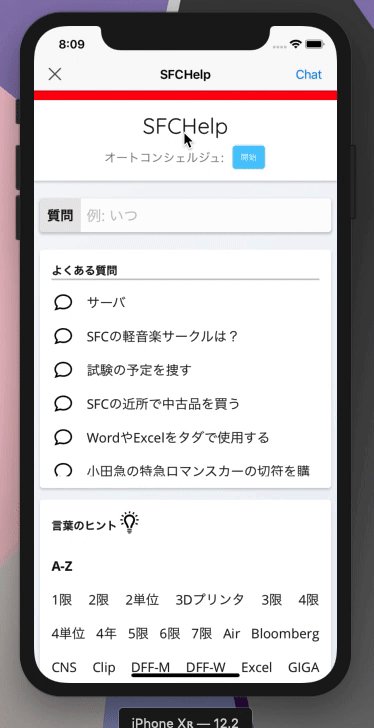
[Guide]をタップするとHelpfeelViewControllerの画面が開きます。
self.present(navVC, animated: true, completion: nil) 
既存のチャットサポート画面を想定しています。

メインコード概説
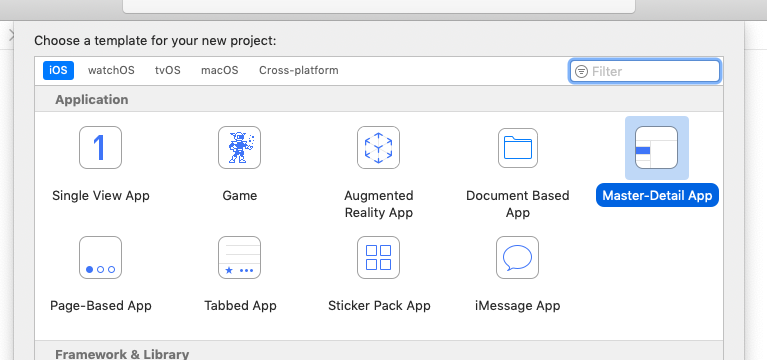
XCodeのMaster, Detail Appテンプレートを使用しています。

HelpfeelSkeleton2/MasterViewController.swift
Drawerを想定している画面
swiftclass MasterViewController: UITableViewController { // ... override func viewDidLoad() { super.viewDidLoad() // ... prependNewMenuItem(label: "Chat support") prependNewMenuItem(label: "Guide") // ... } // TableView内のitemがクリックされたとき override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { let cell = tableView.cellForRow(at: indexPath as IndexPath) let label = cell?.textLabel?.text // MenuItemごとにViewControllerを指定 switch label { case "Guide": // ... popupNextVC(title: "Your app guide", vc: vc) break case "Chat support": { // ... } }} HelpfeelSkeleton2/HelpfeelViewController.swift
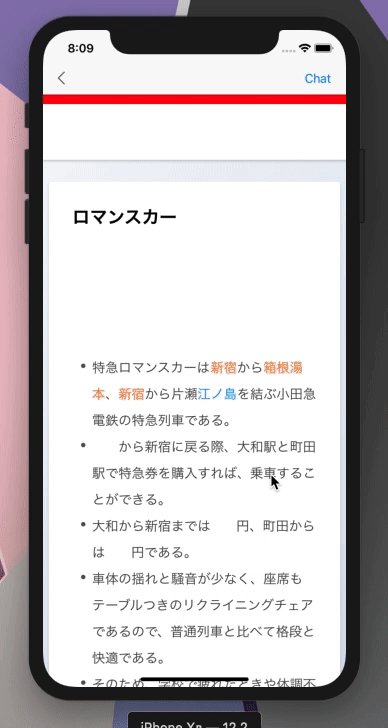
Helpfeelを表示するWKWebViewの画面
swiftclass HelpfeelViewController: UIViewController, UIGestureRecognizerDelegate, WKNavigationDelegate, WKUIDelegate { // Initialize webView and add to subview func initWkWebView () { // Share session between WebViews let webViewConfiguration = WKWebViewConfiguration() let processPool = HelpfeelViewController.processPool webViewConfiguration.processPool = processPool // Set webView size // ... self.webView.uiDelegate = self self.webView.navigationDelegate = self self.view.addSubview(self.webView) } // Executed before fire HTTP request func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: (WKNavigationActionPolicy) -> Void) { let url = navigationAction.request.url!.absoluteString // ... if (self.isHelpfeelRootUrl(url: url)) { // Return to the root of the transition history (※1) self.navigationController!.popToRootViewController(animated: true) return } let vc = storyboard!.instantiateViewController(withIdentifier: "helpfeelVC3") setupNextVC(url: url, button: 101, vc: vc) // buttonPrevious // 右から左へ画面がスライドインして表示される (※2) self.navigationController!.pushViewController(vc, animated: true) }} ※1: ルート画面に遷移する
WkWebView内でクリックされたリンクのURLを見てroot ViewControllerに戻すか判定しています。

※2: WkWebViewの画面遷移を複数のViewControllerを用いて実現する
HelpfeelViewControllerを再帰的に使用しています。