ポップアップ機能の表示を確認する方法
「Tampermonkey」を使って、事前にお客様サイト上でポップアップ機能の表示確認を行う方法を説明します。
「Tampermonkey」はGoogle Chromeブラウザの拡張機能のひとつで、ポップアップを呼び出すためのJavascriptを実行することができます。貴社Webサイトなどで<Script>タグ実装前に、表示・動作を確認しておきたい場合などにご活用ください。
以下、「Tampermonkey」の使用方法です。
Chrome ウェブストアからTampermonkeyをダウンロードする。
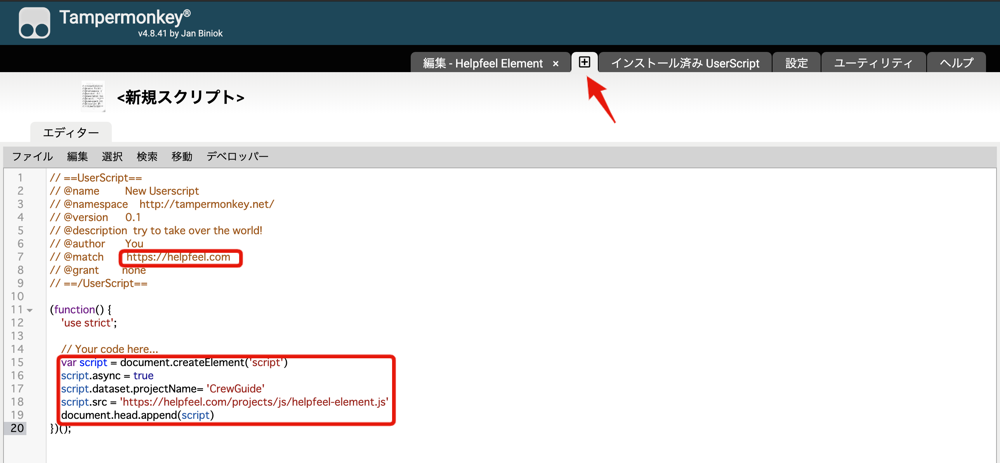
Tampermonkeyのダッシュボードで新規スクリプトの作成ボタンを押し、以下のコードを記述する。

@matchには、サイトのドメインを書きます。
例えば、サイト名がhttps://yourdomain.comならば、
https://*.yourdomain.com/* のように記述してください。 Your code here... 以下に以下のコードを記述します。javascript const script = document.createElement('script') script.async = true script.dataset.projectName = 'yourproject' // 御社のHelpfeelのプロジェクト名 script.src = 'https://helpfeel.com/projects/js/helpfeel-element.js' document.head.append(script) Tampermonkeyの「ファイル」メニューから「保存」を選ぶ。
「インストール済みUserScript」に「New Userscript」という名前で保存されます。
@matchに設定したサイトに行って、ブラウザのリロードボタンを押す。
ポップアップ機能ボタンが表示されるかご確認ください。
ポップアップ機能ボタンが表示されない場合
ブラウザのツールバーのTampermonkeyのアイコンが赤く光っているか確認してください。
これが光っていなければ、 @match の書き方が間違っています。

Tampermonkeyのアイコンが光っているのにポップアップ機能ボタンが表示されない場合
エラーがでている可能性が高いです。
ブラウザの開発ツールでConsoleタブを表示し、エラーメッセージを確認してください。
ポップアップ機能ボタンは表示されるが、Not Foundなどのエラーになる場合
projectName に問題があります。 株式会社Helpfeelの担当者までお問い合わせください。