シール・ステッカー・ラベル(大部数)の印刷用データ作成方法
大部数シールのデータ作成は通常のシールと注意点が異なります。
このページでは大部数の入稿データ作成時の注意点について説明いたします。
なお、IllustratorとPowerPointでも作成時の注意点がが異なりますので、それぞれの項目をご覧ください。
「白版あり」のオプションをご希望の場合はシール・ステッカー・ラベル(白版あり)の印刷用データ作成方法のページも必ずご確認ください。
透明の用紙にバーコード・QRコードを配置する場合は、ご注文時に必ず 「白版あり」オプション を選択してください。
■ご注文時にカットパス作成を「自分で用意する」を選択されている場合
Adobe Illustrator(推奨)
PDF
Adobe Photoshop
■ご注文時にカットパス作成を「円形・楕円形」「正方形・長方形」「おまかせカット」を選択されている場合
Adobe Illustrator(推奨)
PDF
Adobe Photoshop
Microsoft PowerPoint
※大部数印刷以外の「過去のご注文」からデータの流用はできません
大部数印刷は他のシールと印刷方式が異なるため、印刷方式に合わせてデータを修正していただく必要があります。

仕上がりサイズ(ピンクの線)
ご注文可能な最小のサイズは以下の通りです。
おまかせ仕上げ
短辺 10mm 面積 100㎟
四角カット
短辺 40mm 面積 1600㎟
デザインを収める範囲(水色の線)
仕上がり位置近くに文字やデザインを配置するとカットする際に切れてしまいます。
下記にしたがって文字やデザインは内側に収めてください。
おまかせ仕上げ
仕上がり位置から 1mm以上内側 に収める
四角カット
仕上がり位置から 2mm以上内側 に収める
塗り足しを伸ばす範囲(緑の線)
フチなし印刷をご希望の場合、いずれの納品形態でも2mm以上の塗り足しが必要です。
おまかせ仕上げ
仕上がり位置から 2mm以上外側 に伸ばす
四角カット
仕上がり位置から 2mm以上外側 に伸ばす
※「塗り足し」や「デザインを収める範囲」については塗り足しと文字位置のページもご参照ください。
大部数用のIllustratorのテンプレートをダウンロード
「大部数シール印刷」 のIllustratorのテンプレートをダウンロードのうえ、テンプレート内の手順に沿ってデータを作成してください。
※「白版あり」オプションを選択されている場合は 「大部数シール印刷・白版データ用」 のテンプレートをダウンロードしてください。
レイヤー
テンプレートで設定しているレイヤーは削除や移動せずにそのままの状態で使用してください。
デザインは「制作レイヤー」に、白版がある場合は「白版」に必ず配置してください。
■大部数シールのレイヤー

■白版ありの大部数シールのレイヤー

※ラクスルのテンプレートを使用しない場合も、上記のようにカットパス・デザイン・白版のレイヤーが必ず分かれた状態で作成してください。
カットパスとはカットする位置の目安の線です。
カットパスについての注意事項が複数ありますので、下記をご確認ください。
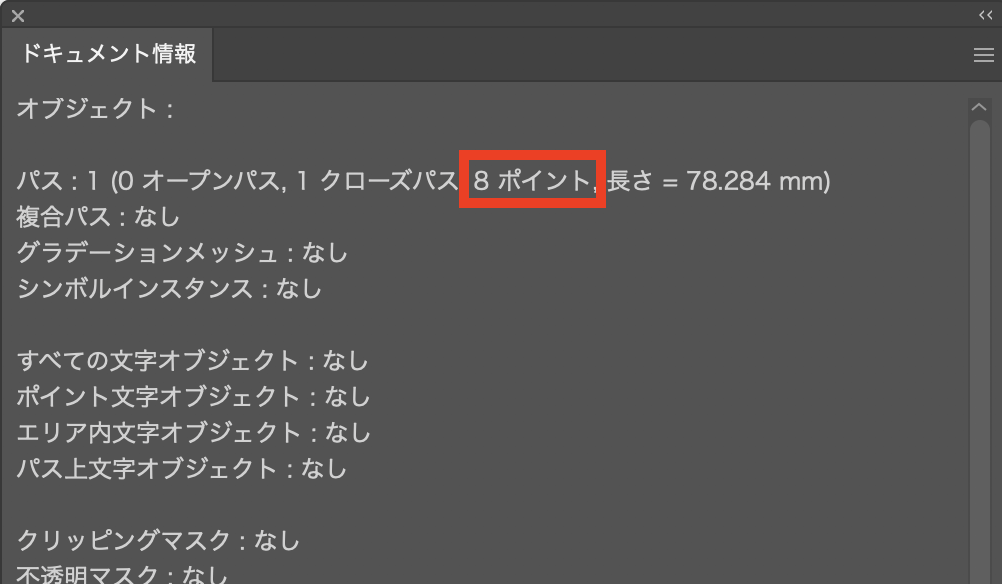
■カットパスのポイント数
カットパスのポイント数は 40ポイント以内 で作成してください。
ポイント数を確認する場合は、上部メニューから「ウィンドウ」→「ドキュメント情報」パネルを選択し、下図の赤枠部分をご確認ください。

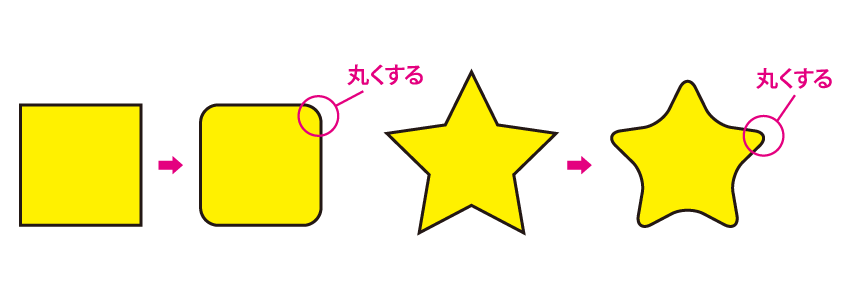
■カットパスの角の丸み
商品の特性上、 必ず角を丸くする必要があります。

ご自身でカットパスを作成される場合は 「カットパス」 のレイヤーに作成し、
下記の手順に沿って、角を丸くしてください。
<手順>
1. 作成したカットパスを選択
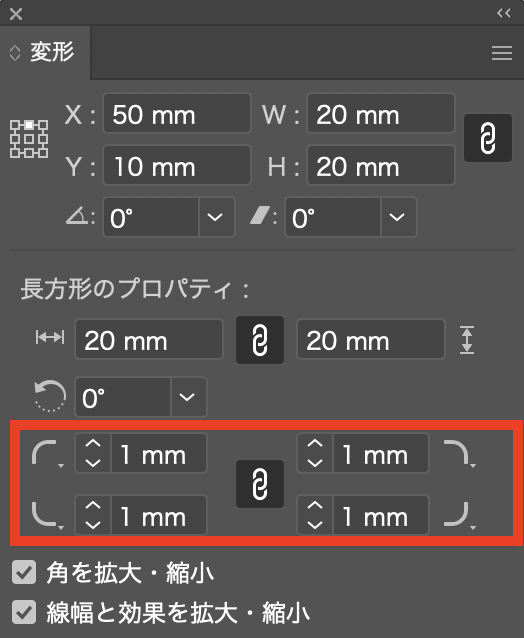
2. 上部メニューから「ウィンドウ」→「変形」パネルを選択
3. 赤枠の箇所の数値を 1mm以上(半径0.5mm以上) に設定

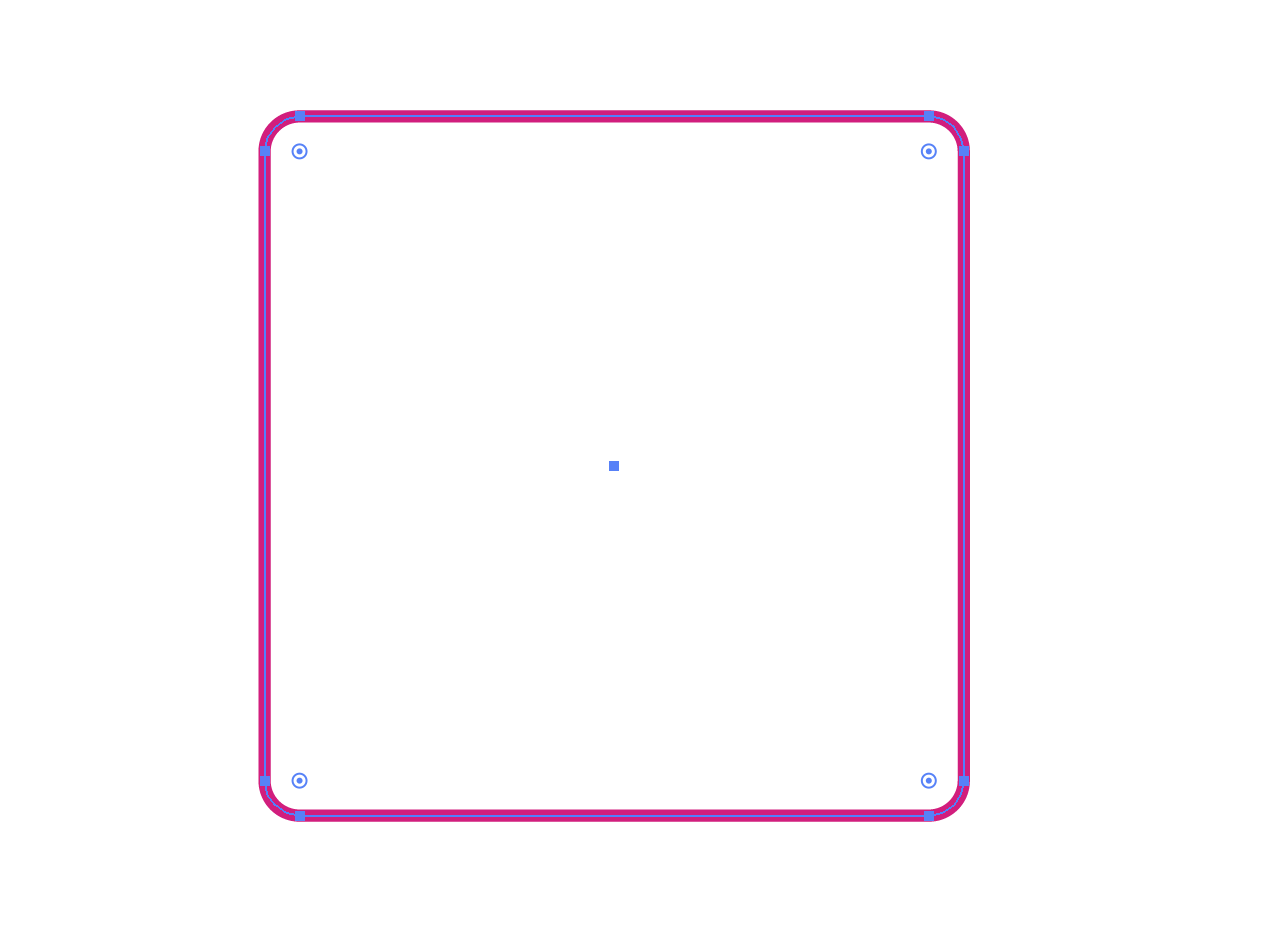
4. 下図のように角が丸くなります

白版を作成する場合
白版とは、デザイン透けを防止するための、白色の版のことです。
一度白色のインキで印刷をし、その上にデザインを印刷することで、デザインが透けにくい仕上がりにできます。

ご注文時に「白版あり」オプションを選択される場合は下記のページをご参照ください。
※白版データの作成が難しい場合、また「白版あり」のご注文でご入稿データに白版がない場合、ラクスルで白版データの作成を代行します。
詳しくはシールの白版データ作成対応についてをご確認ください。
画像の解像度
画像を配置する場合、 350〜400ppi 程度の解像度の画像を使用してください。
大部数シールの印刷方式の特性上、画質が低いデータは 画面で見えているより画像の粗さが目立つ仕上がりとなる場合があります。
そのため、画質が粗いことで印刷工場から印刷が困難と判断されることがあります。
その場合、受付日確定後にもご連絡させていただきますのでご了承ください。
※解像度については 画像の解像度のページもご参照ください。
バーコード・QRコードを配置する場合
透明の用紙にバーコード・QRコードを配置する場合は、ご注文時に必ず 「白版あり」オプション を選択してください。
■バーコード
必ず パス で作成してください
色は K100 のみ
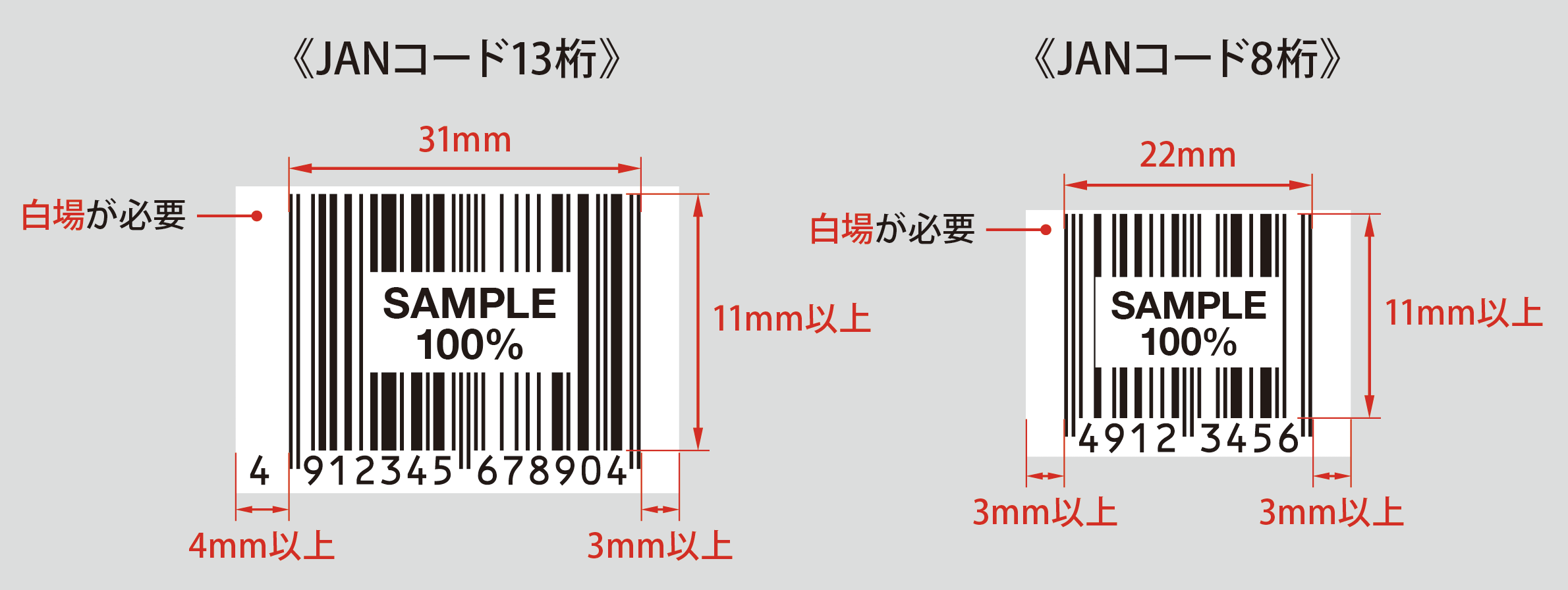
必ず各バーコードの 既定のサイズ で作成してください(下図参照)
必ず周囲に 白場 を作成してください(下図参照)
※透明の用紙の場合は白版の作成が必要になります。白版の作成についてはシール・ステッカー・ラベル(白版あり)の印刷用データ作成方法 をご覧ください。
(例)JANコードのサイズの目安

※JANコード以外のバーコードは、お客様で規定サイズのご確認をお願いします。
※規定サイズで作成されていないバーコードは、再入稿をお願いする場合がございます。
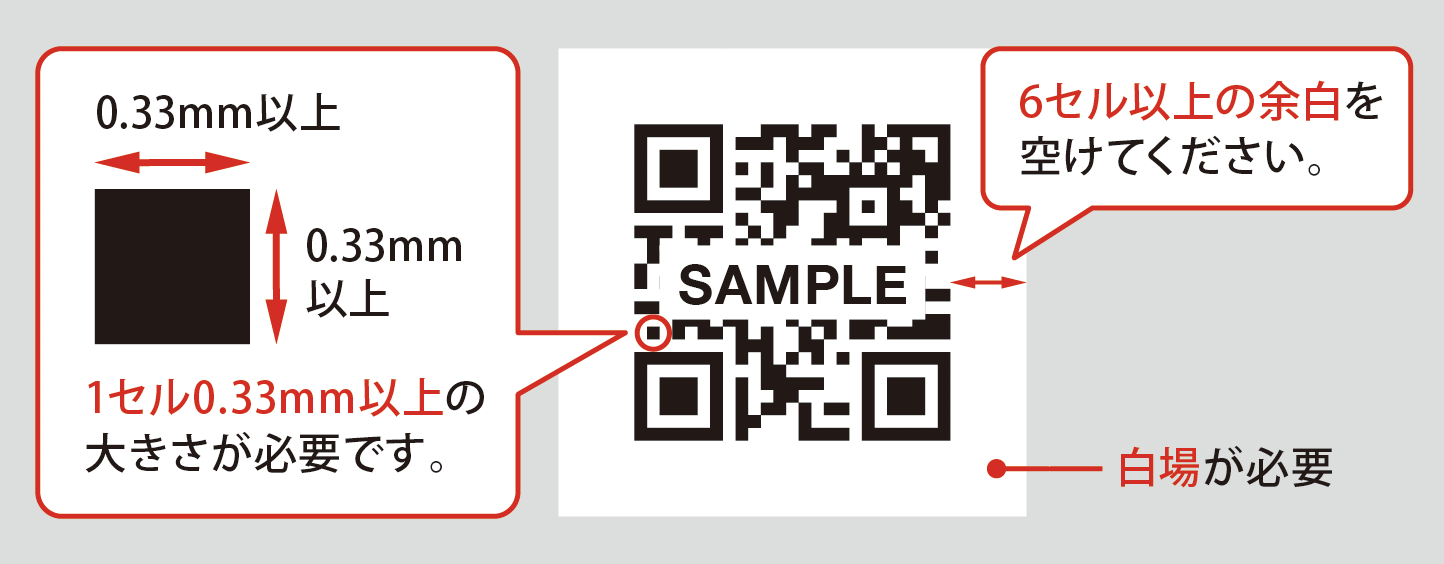
■QRコード
パスまたは画像 で作成してください
色は K100 のみ
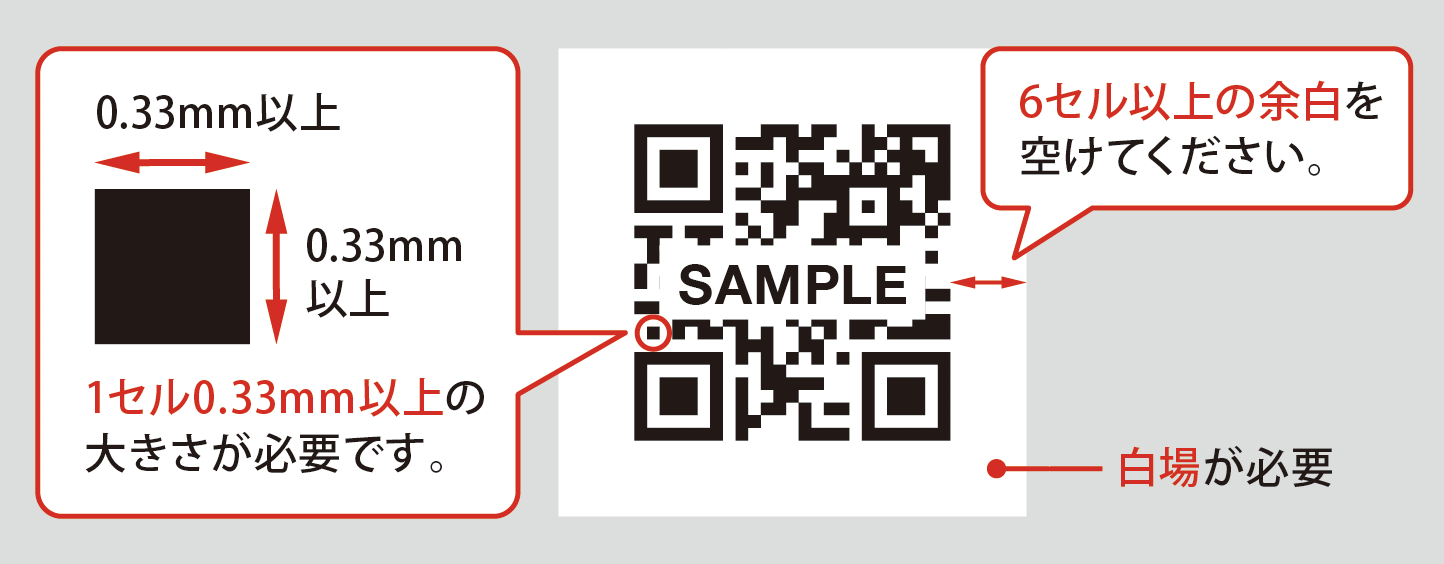
必ず 既定のサイズ で作成してください
必ず 白場 を作成してください
※透明の用紙の場合は白版の作成が必要になります。白版の作成についてはシール・ステッカー・ラベル(白版あり)の印刷用データ作成方法をご覧ください。

※規定サイズで作成されていないQRコードは、再入稿をお願いする場合がございます。
色味
透明・グラデーションなどの効果や特色を使用すると、色味が変化する可能性があります。
色の濃度を調節する際は、 色の数値を変更して調整してください。
黒の色味について
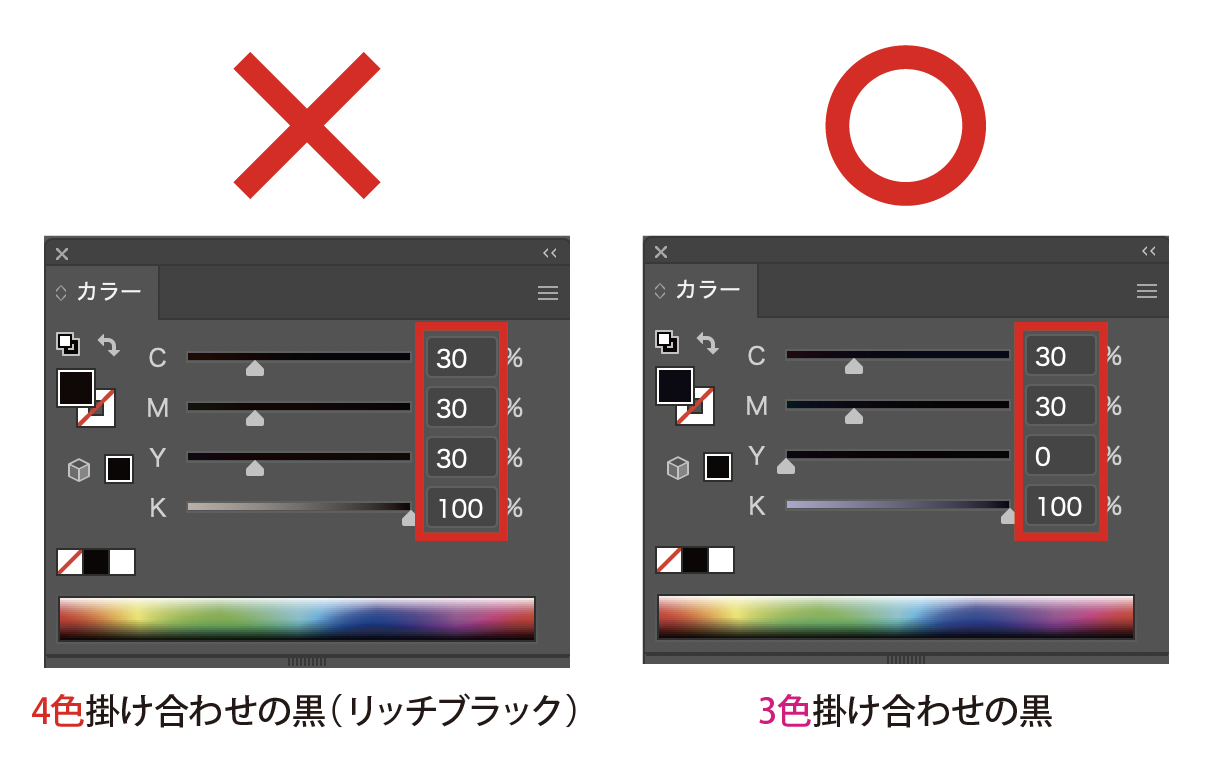
CMYK4色の掛け合わせで設定された黒(リッチブラック)やグレーは、ラクスルでK単色に変換いたします。
深みのある黒で印刷をご希望の場合は、K100%にCMYのいずれか2色を30%程度プラスした掛け合わせで黒を設定してください。
弊社推奨のリッチブラック:C30% M30% Y0% K100%

再現できない色味について
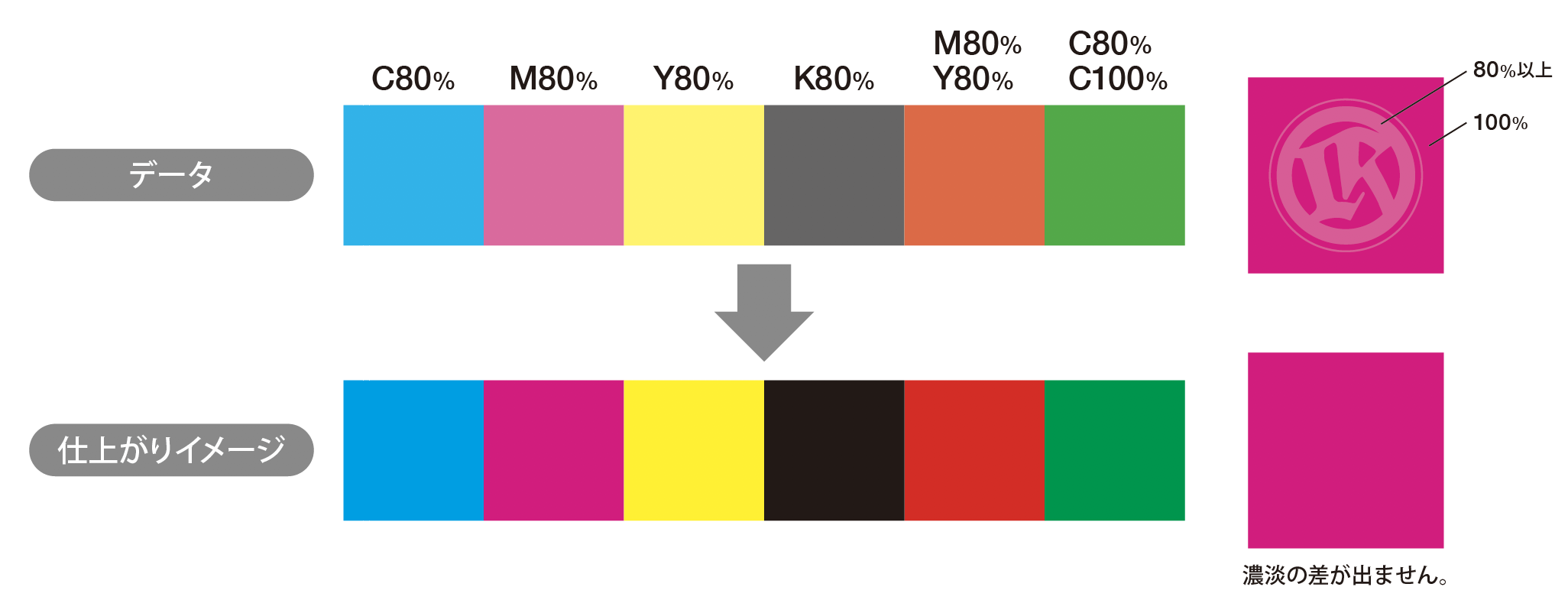
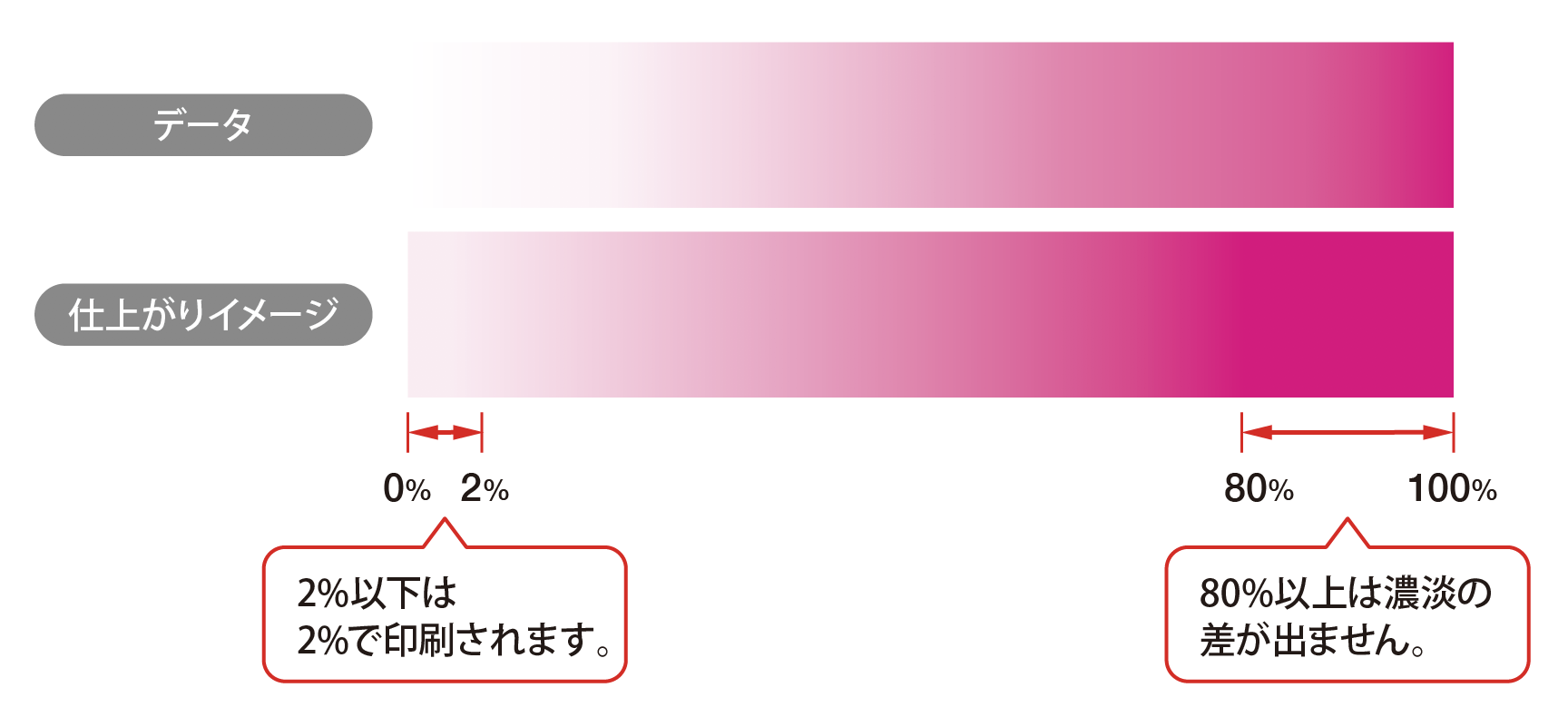
印刷方式の特性上、0〜2%および80%以上は印刷で再現できない可能性があります。
以下をご確認いただき、考慮した色味でデータを作成してください。
CMYK各色80%以上は、データより濃く印刷されます。

グラデーションの場合、2%以下と80%以上は濃淡の差がほとんど出ません。

※印刷がきれいにでるグラデーションの数値は2%〜80%の範囲となります。(※白版も同様)
薄い色の仕上がりについて
CMYK値で 2%以上 〜 10%未満の薄い色は、印刷に反映されなかったり、網点(ドット模様)が見えてしまう可能性がございます。
データチェックでは色味や濃度の確認はいたしませんので、予めご了承ください。
網点が見えてしまう場合のイメージ ※拡大図(白版も同様)

薄い色を使用している箇所が網点(ドット模様)で印刷されてしまいます。
データチェックをスムーズに進めるためにご協力をお願いします
「デザイン」「カットパス」「白版」は必ずレイヤーを分けて配置してください。
弊社のIllustratorテンプレートで作成する場合、レイヤーは削除や移動はせずそのままの状態で使用してください。
カットパスや白版、QRコード・バーコードは上記データ作成ガイドに沿って規定通りに作成してください。
ご注文サイズとご入稿データのサイズが異なる場合、周囲に余白がつく仕上がりとなったり、データの再入稿をお願いすることがございます。
意図的に文字やデザイン切れをさせている場合、データ入稿時のコメント欄に「文字切れ了承」等の記載をお願いいたします。
サイズ違い等により上下に余白が出ても構わない場合、データ入稿時のコメント欄に「余白了承」等の記載をお願いいたします。
大部数用のPowerPointのテンプレートをダウンロード
「大部数シール印刷」のPowerPointのテンプレートをダウンロードしてください。
カットパス
商品の特性上、 必ず角を丸くする必要があります。
角丸のオブジェクトで作成していただくか、四角形のパスで作成していただき、ラクスルで調整いたします。
画像の解像度
画像を配置する場合、 350〜400ppi 程度の解像度の画像を使用してください。
なお、画質が粗いことで工場にて印刷が困難と判断された場合、受付日確定後にもご連絡させていただきますので、ご了承ください。
※解像度については 画像の解像度のページもご参照ください。
バーコード・QRコードを配置する場合
透明の用紙でバーコード・QRコードを配置する場合は、ご注文時に必ず 「白版あり」オプション を選択してください。
■バーコード
PowerPointの場合、 バーコードを配置することはできません。
■QRコード
パスまたは画像 で作成してください
色は 黒1色 のみ
必ず 既定のサイズ で作成してください(下図参照)
必ず 白場 を作成してください(下図参照)

透明部分の色味について
透明やグラデーションなどの効果を使用すると、色味が変化する可能性があります。
色の濃度を調節する際は、 色の数値を変更して調整してください。
データはPDFに変換してください
作成したデータはPDF形式に保存してください。
PowerPoint形式のままでも入稿可能ですが、書体の変化やレイアウト崩れが発生してしまったり、データが正しく反映されず、再入稿をお願いする場合もございます。
PDF変換については下記のページをご参照ください。
データチェックをスムーズに進めるためにご協力をお願いします
「デザイン」「カットパス」「白版」は必ずレイヤーを分けて配置してください。
弊社のIllustratorテンプレートで作成する場合、レイヤーは削除や移動はせずそのままの状態で使用してください。
カットパスやQRコード・バーコードは上記データ作成ガイドに沿って規定通りに作成してください。
ご注文サイズとご入稿データのサイズが異なる場合、周囲に余白がつく仕上がりとなったり、データの再入稿をお願いすることがございます。
意図的に文字やデザイン切れをさせている場合、データ入稿時のコメント欄に「文字切れ了承」等の記載をお願いいたします。
サイズ違い等により上下に余白が出ても構わない場合、データ入稿時のコメント欄に「余白了承」等の記載をお願いいたします。
入稿前に必ずご確認ください