Helpfeel Skeleton for Android
Android向けのHelpfeel Skeletonについて説明しています。
Androidにおける実装のポイント
Android OSの戻るボタンで、WebViewのページの遷移も戻れるように実装しましょう。
localStorageの利用はデフォルトで無効になっています。Helpfeelの動作に必要なので、必ず有効にしましょう。
音声入力で検索する方法も利用したい場合はandroid.webkit.WebView内で音声入力をご確認ください。
セットアップガイド
AndroidStudioで読み込むだけで動きます。

各画面
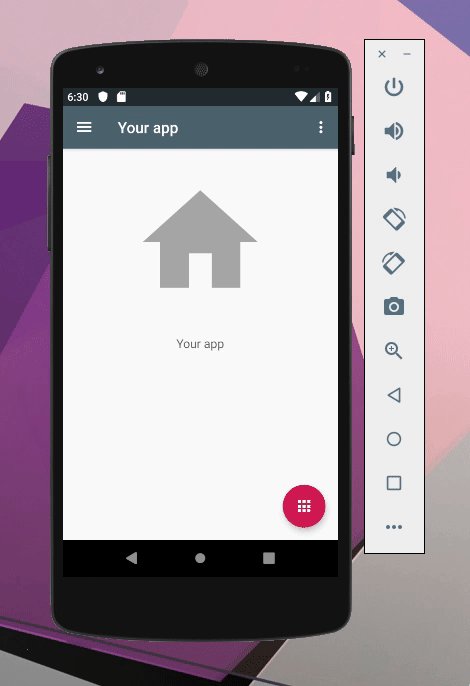
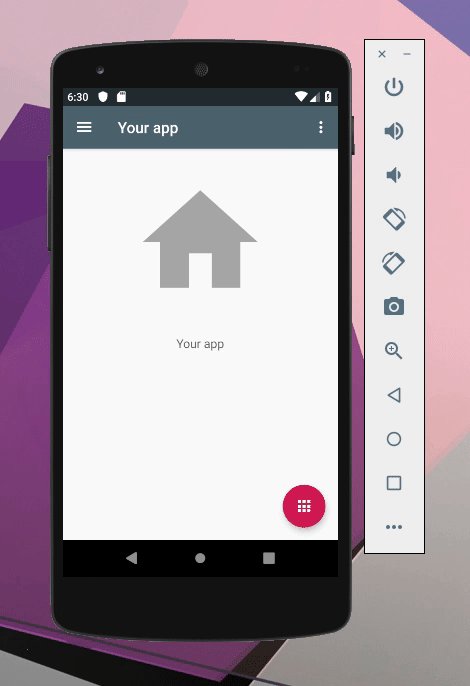
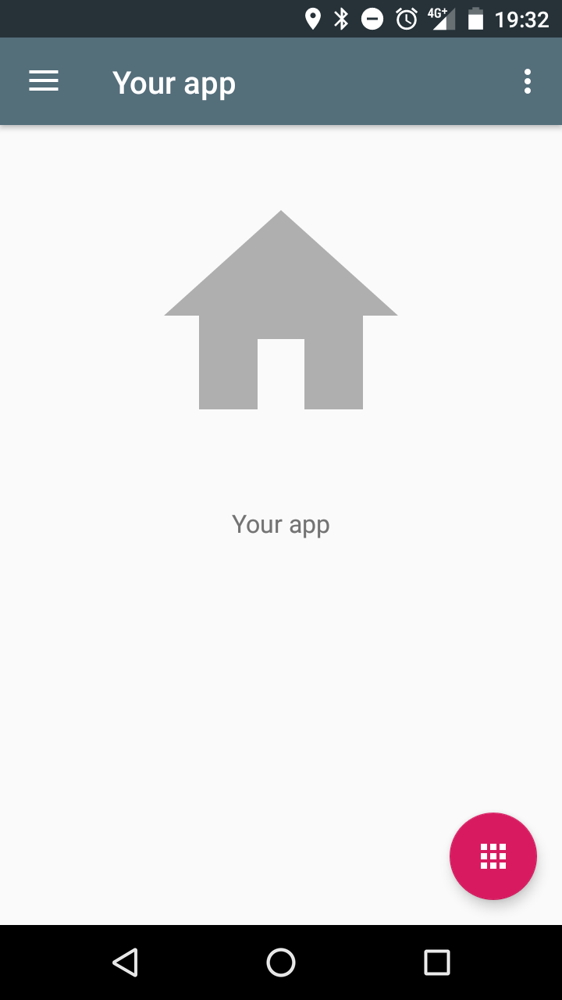
アプリのホーム画面を想定しています。

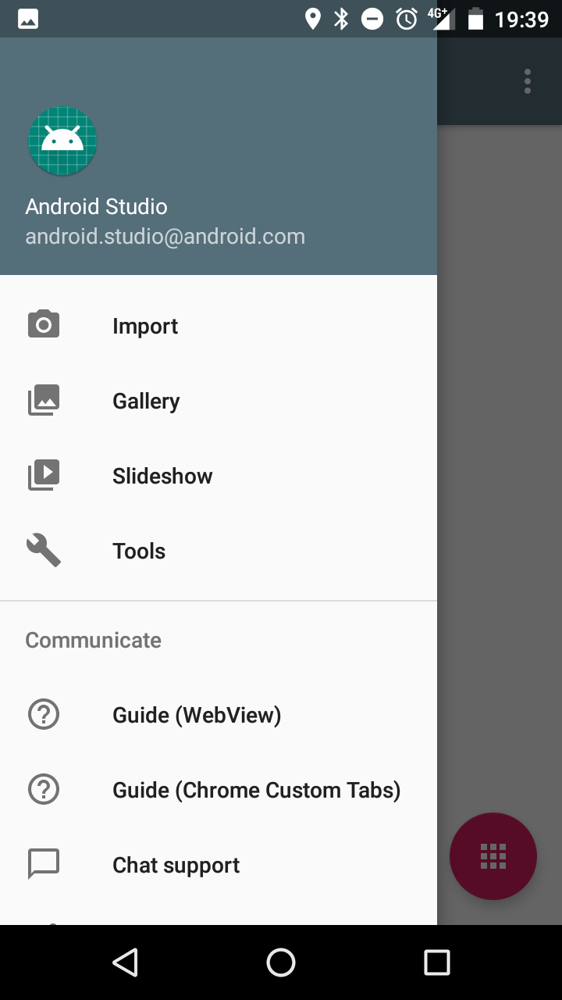
NavigationDrawerにGuide, Chat supportへの導線を置きます。

「Guide」をタップするとHelpfeelActivity Intentが起動します。
 →
→ 
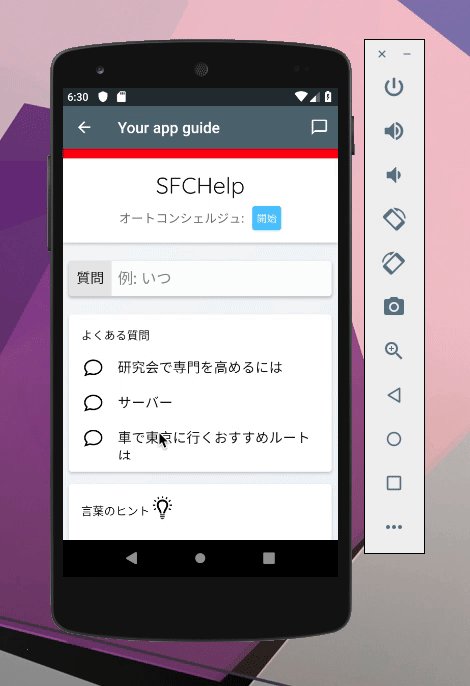
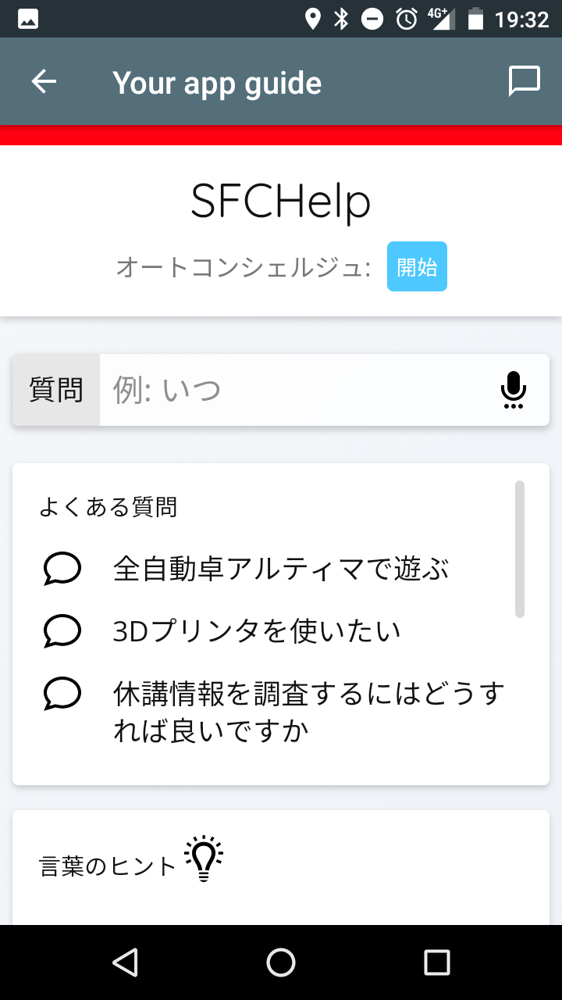
Toolbar
NavigationIcon (←): Intentを終了
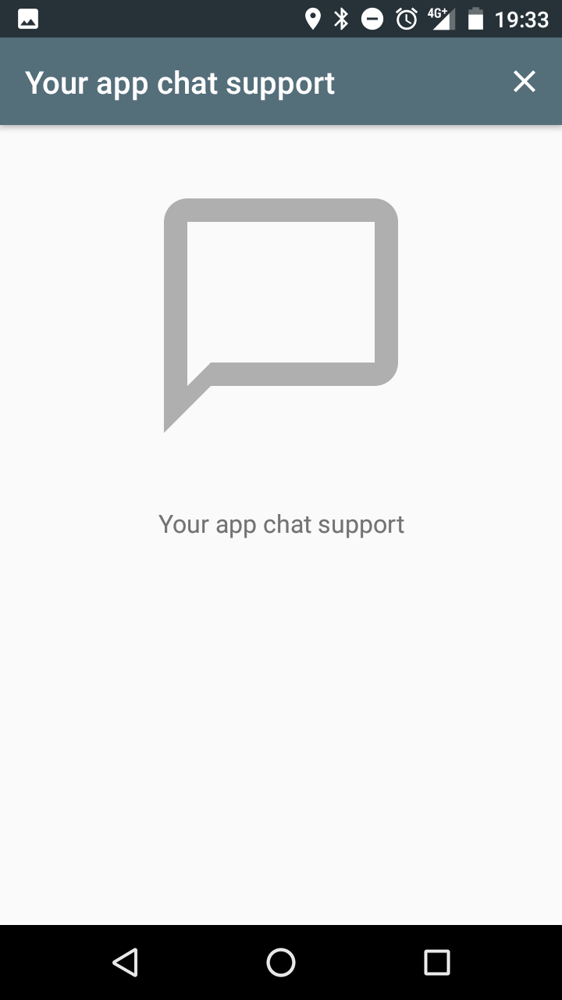
Chat menu item
ChatSupportActivity Intentを起動して、HelpfeelActivity Intentを終了
Helpfeelでは問題が解決しなかった場合の導線を想定
既存のチャットサポート画面を想定しています。
ChatSupportActivity Intent

メインコード概説
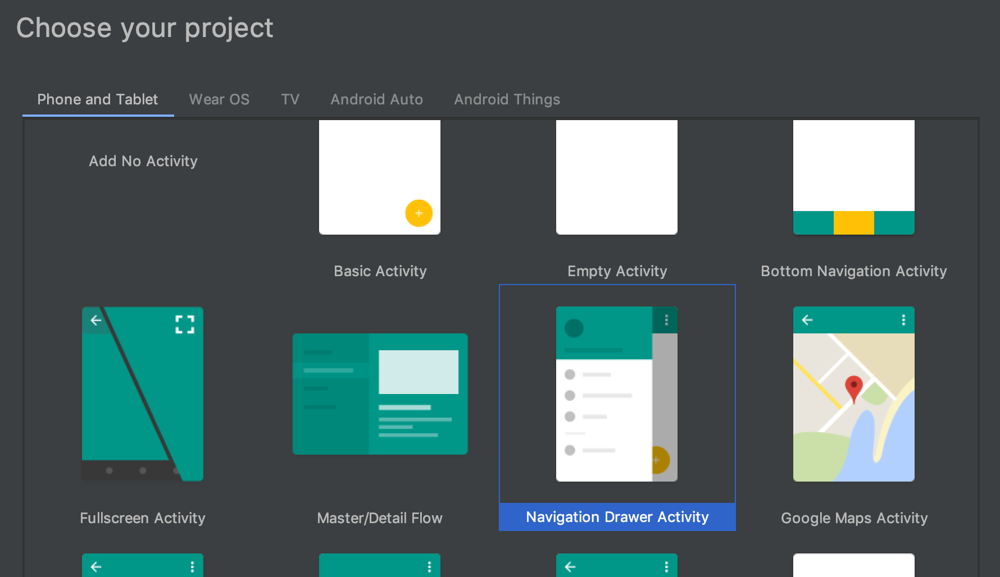
Android StudioのNavigation Drawer Activity テンプレートを使用しています。

app/src/main/java/com/notainc/helpfeel_skeleton/MainActivity.kt
ktclass MainActivity : AppCompatActivity(), NavigationView.OnNavigationItemSelectedListener { // ... override fun onNavigationItemSelected(item: MenuItem): Boolean { when (item.itemId) { R.id.nav_helpfeel_chrome -> { // Chrome Custom Tab版 this.startChromeCustomTabsIntent() } R.id.nav_helpfeel -> { // WebView版 val intent = Intent(this, HelpfeelActivity::class.java) startActivity(intent) } } }} Chrome Custom Tabs
Activityを実装しなくて良い
その代わり、表示しているウェブページのタイトルやURLを非表示にできない、など、自由度が小さい
自由度が高い
app/src/main/java/com/notainc/helpfeel_skeleton/HelpfeelActivity.kt
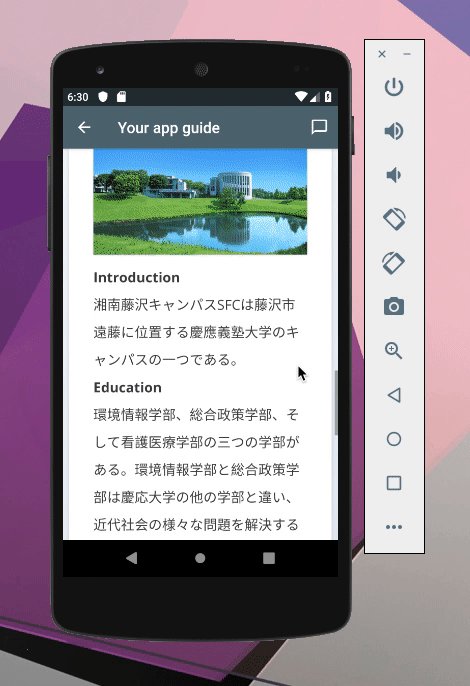
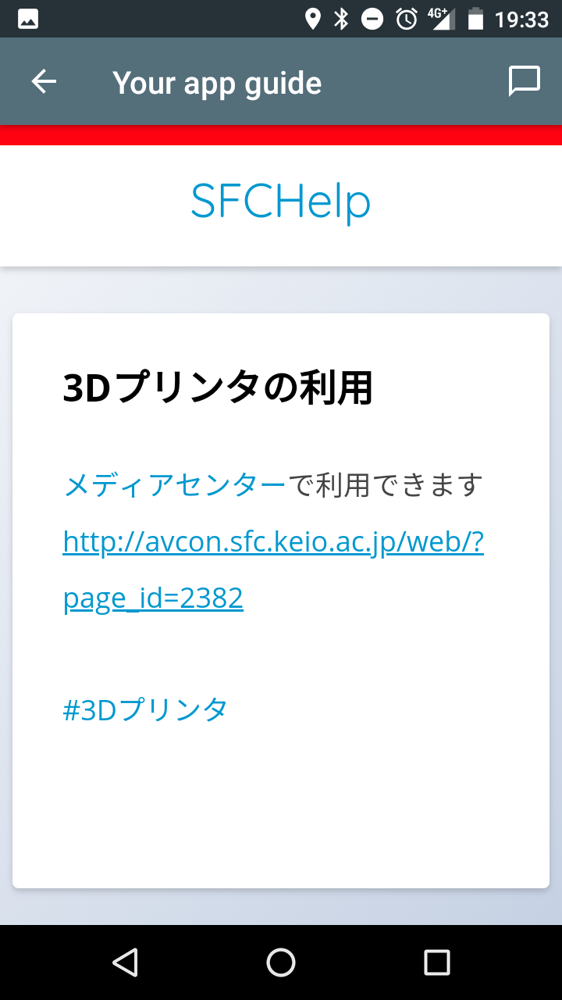
Guide画面(WebView)
ktclass HelpfeelActivity : AppCompatActivity() { // ... override fun onRequestPermissionsResult(...) { // 権限リクエスト承認後の処理 } fun setWebView() { // ... webview.webViewClient = object: WebViewClient() { // WebView内でのクリックイベントをジャックする設定などを書ける } webview.webChromeClient = object: WebChromeClient() { override fun onPermissionRequest(request: PermissionRequest) { // WebViewから音声入力を扱うための権限をリクエスト // ... requestPermissions(activit, ...) } } webview.settings.javaScriptEnabled = true webview.settings.javaScriptCanOpenWindowsAutomatically = true webview.loadUrl(this.helpfeelUrl) }}