android.webkit.WebView内で音声入力
まずは、Helpfeel Skeletonをご確認ください。
https://github.com/nota/HelpfeelSkeleton を引用しながら解説します。
コードの全貌はGitHubをご確認ください。
主な設定箇所は、以下の3つです。
ア
アプリで
RECORD_AUDIO 機能, MODIFY_AUDIO_SETTINGS 機能を使用することを宣言します。 イ
WebView内でマイクアクセスが試みられたとき (Helpfeel検索ボックスのマイクボタンが押されたとき) に、この関数が実行されます。
アプリがマイクアクセス権を有しているかを判断します。
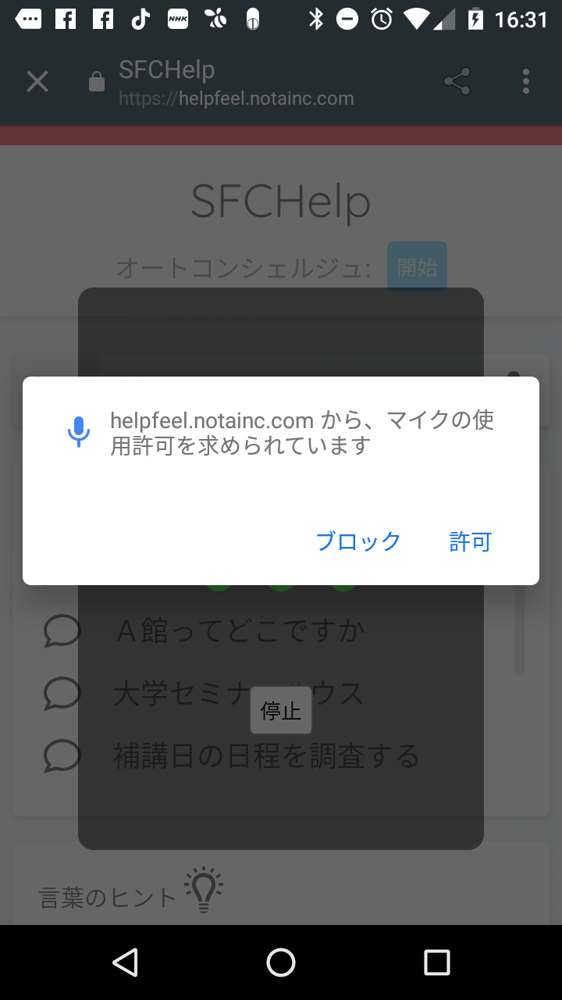
ユーザーから許可が得られていない場合は、パーミッション要求のダイアログが開きます。
イメージ図

ウ
「イ」のダイアログで、ユーザーがマイク使用を許可した際に実行される関数です。
AndroidManifestの設定
main/AndroidManifest.xml<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.notainc.helpfeel_skeleton"> <uses-permission android:name="android.permission.INTERNET"/> <!-- ア --> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /></manifest>WebViewの設定
main/java/com/notainc/helpfeel_skeleton/HelpfeelActivity.ktclass HelpfeelActivity : AppCompatActivity() { // 適当な識別子を定義 private var PERMISSIONS_AT_WEBVIEW = 0 override fun onCreate(savedInstanceState:Bundle?) { // ... this.setWebView() } override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<out String>, grantResults: IntArray) { // ウ when (requestCode) { PERMISSIONS_AT_WEBVIEW -> { if (grantResults.isNotEmpty() && grantResults[0] == PackageManager.PERMISSION_GRANTED) { // yay! val webview: WebView = findViewById(R.id.helpfeel_webview) webview.reload() } else if (grantResults[0] == PackageManager.PERMISSION_DENIED) { // アクセスを拒否された場合 // ... } } } } fun setWebView() { val webview: WebView = findViewById(R.id.helpfeel_webview) // ... // イ webview.webChromeClient = object: WebChromeClient() { override fun onPermissionRequest(request: PermissionRequest) { val permissionCheck = checkSelfPermission(activity, Manifest.permission.RECORD_AUDIO) if (permissionCheck != PackageManager.PERMISSION_GRANTED) { requestPermissions(activity, arrayOf(Manifest.permission.RECORD_AUDIO), PERMISSIONS_AT_WEBVIEW) } else { request.grant(request.resources) } } } // ... webview.loadUrl(this.helpfeelUrl) }}上記の設定により、android.webkit.WebView内での音声入力が可能になります。
参考