編集画面の各ボタンの説明(オンラインデザイン)
このページでは、オンラインデザインで実際にデザインを編集する画面の見方や、各ボタンについてご案内いたします。
※Adobe Expressの編集画面の各ボタンの説明については、編集画面の各ボタンの説明(Adobe Express)をご覧ください。

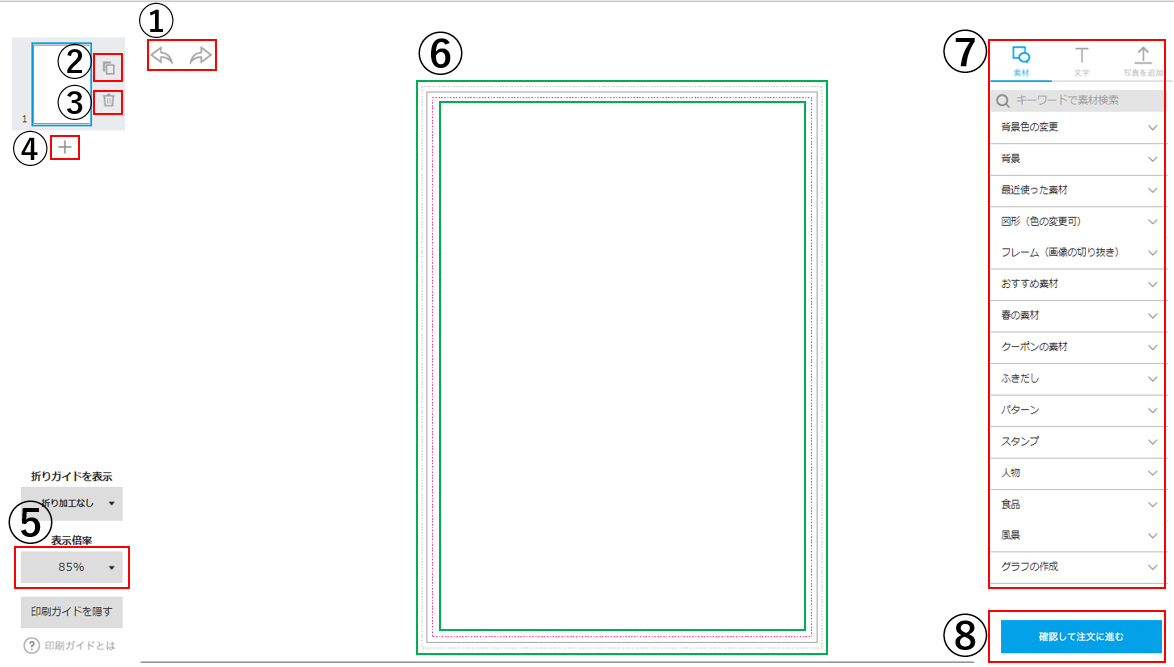
①作業のやり直し: ページを1つ前の状態に戻す / 1つ後の状態に進める
②ページ複製:ページ全体を複製することができます
③ページ削除:ページ全体を削除することができます
④ページ追加: ページを追加することができます(テンプレートも白紙も追加できます)
⑤表示倍率: 中央の作業紙面を、拡大縮小することができます(細かな調整をする際にご利用下さい)
⑥印刷ガイド: 印刷した際の仕上がりの線や、文字を収める範囲を示す線です
※重要項目ですので、詳しくは、印刷ガイドについてをご覧ください
⑦各種操作: 文字・写真・素材を追加することができます(細かな調整をする際にご利用下さい)
⑧商品購入: 対応する商品購入ページへ遷移することが可能です。また、仕上がりイメージ(プレビューPDF)をダウンロードすることも可能です。
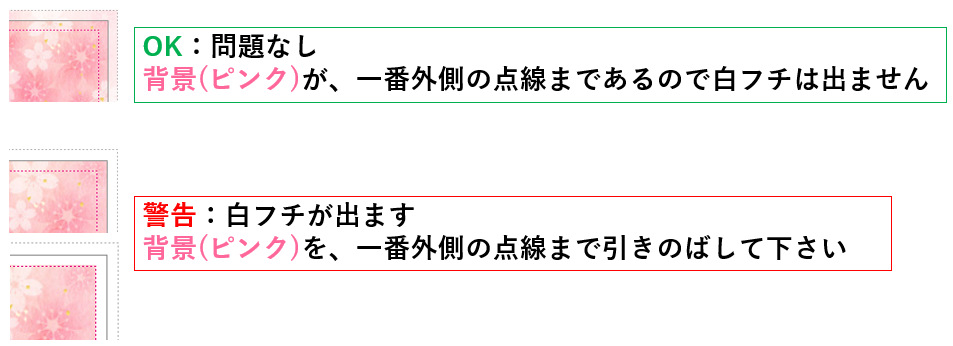
切れてはいけない文字・デザインは、赤い点線の内側におさめて下さい

白フチなしで印刷したい場合、背景を一番外側まで引きのばして下さい

理由:なぜ、内側におさめたり、背景を引きのばすことが必要なのか?

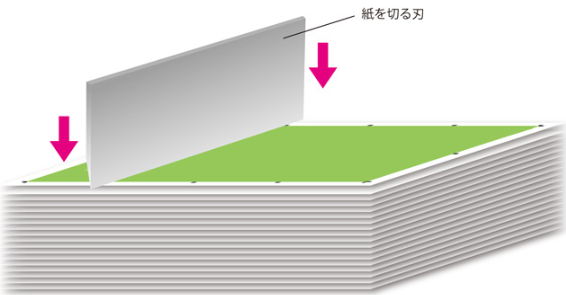
実際の印刷工程では、仕上がりサイズよりも大きな紙に印刷をして、その紙を重ねた状態で断裁します。 その際に、仕上がり線(黒の実線)をめがけて切るのですが、紙を重ねているため、仕上がり線から多少のズレが発生します
仕上がり線より内側にズレた場合: 端まで文字やデザインがあると切れる恐れがあります
仕上がり線より外側にズレた場合: 塗り足しがないと白いふちが出る恐れがあります