FAQシステムにおける自己解決率向上には、記事に「何を」書くかだけではなく、「どの程度」書くかが非常に重要です。今回はHelpfeelで推奨している「1ページ 1トピック」の原則についてご紹介します。
自己解決率が向上する記事とは
読みやすさを意識
「せっかく頑張って記事を準備したのに問い合わせが減らない......」といった経験はありませんか?
原因はいくつか考えられますが、よくあるのが情報を1ページに詰め込みすぎているケース。「関連するトピックもあれもこれもと書いた結果、エンドユーザがどこを見れば良いのかわからなくなってしまう」というFAQです。
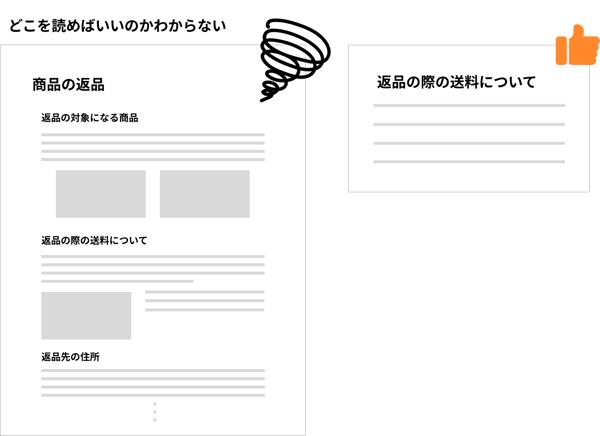
例えば、ECサイトにおける「商品の返品」という記事を作成する例を考えてみます。
この記事には何を書けば良いでしょうか?
「返品の送料」は確実に必要ですね。「返品先の住所」が気になるユーザも多そうです。「返品不可の商品」も念の為あったほうが良いでしょうか?
このように、ある用語一つをとっても、その用語が関連するトピックは多岐にわたります。これらを全て一つの記事に書いてしまうと、「返品不可の商品」を知りたいユーザがせっかく記事に辿り着いても、どの部分を読めば良いのかわからず離脱を招き、自己解決率の低下を引き起こします。

また、このような複数トピックを含む記事は、FAQ分析の観点でも課題があります。分析ツールでは記事ごとのページビューを起点にすることが多いですが、複数トピックが含まれている記事の場合、ユーザはその内のどのトピックに関心を持ってアクセスしたのかが分からなくなってしまいます。
1ページ 1トピックに収める
Helpfeelでは、「1ページ 1トピック」の原則に従って記事を構成することを推奨しています。
たとえば先ほどの「返品方法」の例では、
・返品の送料
・返品先の住所
・返品不可の商品
などそれぞれで記事を作成します。
こうすることでユーザは自分の関心があるトピックについて、素早く回答を得られるようになります。
また、ページアクセスとユーザが関心を持っているトピックが1対1の関係になるため、FAQ分析の効果も高くなります。
「1ページ1トピックにすると、ページが増えすぎて余計読みづらくなるのでは?」と思われる方がいらっしゃるかもしれません。
しかし、Helpfeelではエンドユーザがページからページの移動をスムーズに行うための工夫があり、ページ数が増えても快適に情報を探索できるようになっています。
とはいえ「1ページ1トピック」の原則から外れるべきケースもごく少数あります。
ただし、その場合は1ページの情報量が多くなって自己解決率が下がる懸念は残ってしまいます。
Helpfeelではこのような例外ケースでの自己解決率を向上させるために、奥の手としてページ途中の見出しへのリンクを作成する機能(アンカーリンク機能)を準備しています。
「1ページ1トピック」の原則から外れる具体的なケースを以下に2つ紹介します。
「1ページ1トピック」の原則から外れる具体的なケース
情報に連続性を持たせたい場合
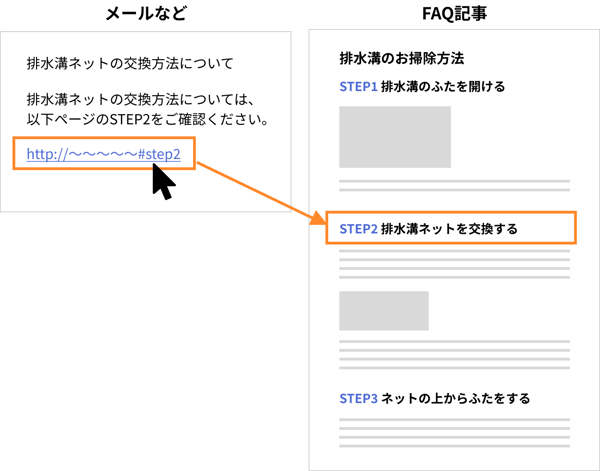
手順(例:Step1〜Step5)などを説明している記事ではどうしても1ページの情報量が多くなってしまいます。
手順の途中からエンドユーザに共有したい場合は「アンカーリンク機能」を使用することで、適切な情報を端的に伝えることができます。

移行前システムの見出しリンク(目次)機能などと動きを合わせたい場合
Helpfeel以外のFAQシステムでは見出しリンク(目次)機能がある場合があります。Helpfeelに移行の際、同じ形式を引き継がなければいけない場合は以下のように表示が可能です。
.png?width=600&height=322&name=Group%20514%20(2).png)
※アンカーリンク機能のみの提供となりますので、装飾部分は対応範囲外となります。
このようにHelpfeelでは記事を読みやすくするためのコンテンツ構成のベストプラクティス提案から、例外ケースをカバーするための機能提供まで、自己解決率向上のための様々な工夫を行っています。
Helpfeelは、導入いただいたお客様とエンドユーザーがともに快適に使えるサービスを目指して、これからも情報発信・機能開発を進めてまいります。
お困りごとやご要望がありましたら、当社担当までお気軽にお申し付けください。
どんな質問にも答える革新的な検索型FAQシステム「Helpfeel(ヘルプフィール)」
https://helpfeel.com/
お問い合わせはこちらから
https://www.helpfeel.com/cntct


