既存のウェブサイトはそのままに、Helpfeel を導入できる新機能「Helpfeel Element」をリリースしました。既存のウェブサイトに影響を与えることなく、ウィジェットとして小型の辞書のような機能を追加することにより、エンドユーザーの自己解決を強力にサポートします。
背景
お客様からのご要望で「既存のウェブサイトに大きな変更をせずに、チャットボットのように小さくHelpfeelを画面に埋め込んで動かしたい」というものがありました。この背景には「申し込みフォーム画面などで、ページ遷移することなく検索機能を提供したい」等といったニーズによるものでした。
導入方法
Helpfeel Elementは、scriptタグを1個追加するだけで簡単に導入できます。
Helpfeel Elementの組み込み方法
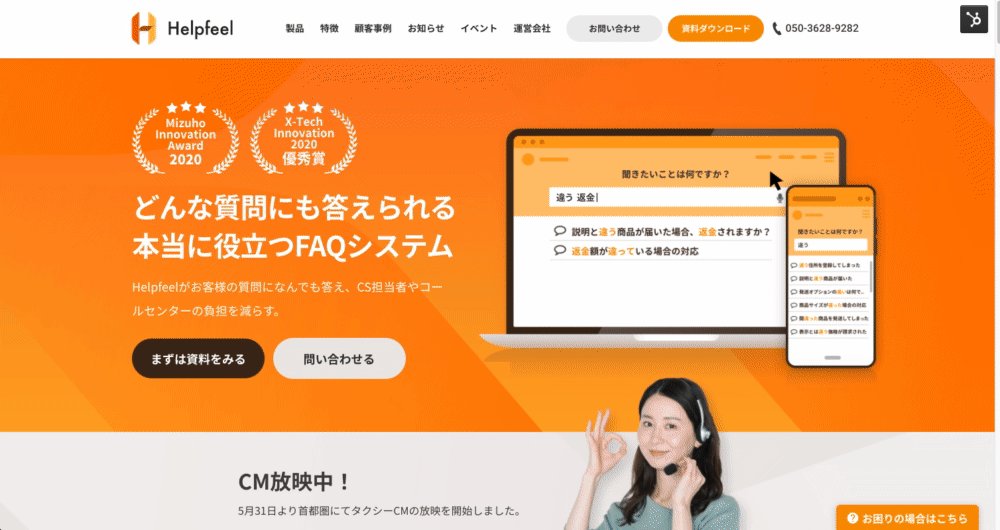
タグの埋め込みが完了すると、以下のとおり「お困りの場合はこちら」のようなウィジェットの起動ボタンが表示されます。ボタンは画面上の任意の場所に設置できます。そのため、資料請求や問い合わせフォームなど、既存の画面要素とバッティングすることもありません。

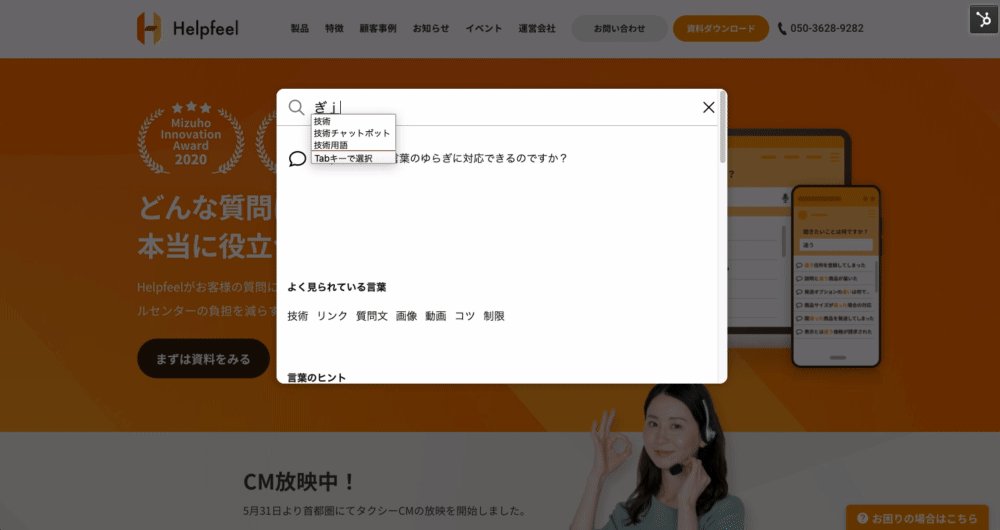
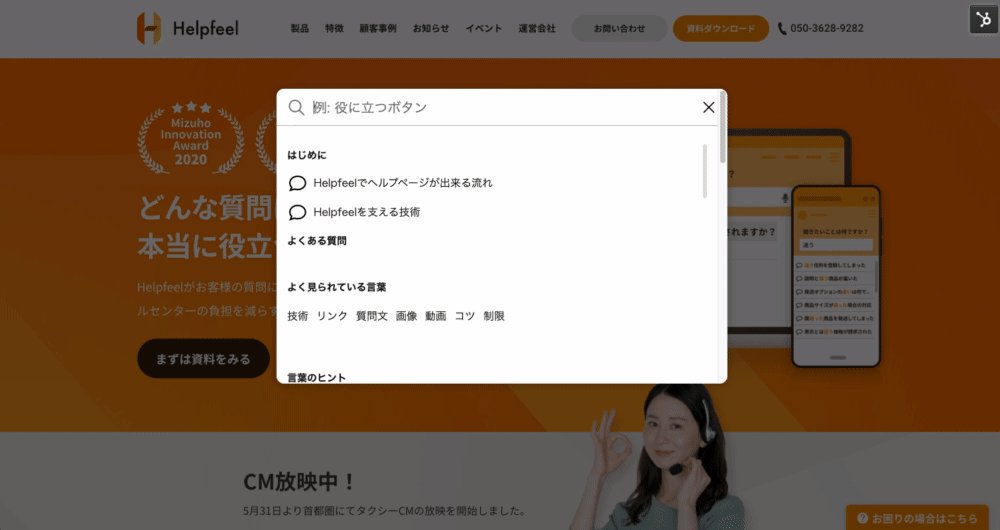
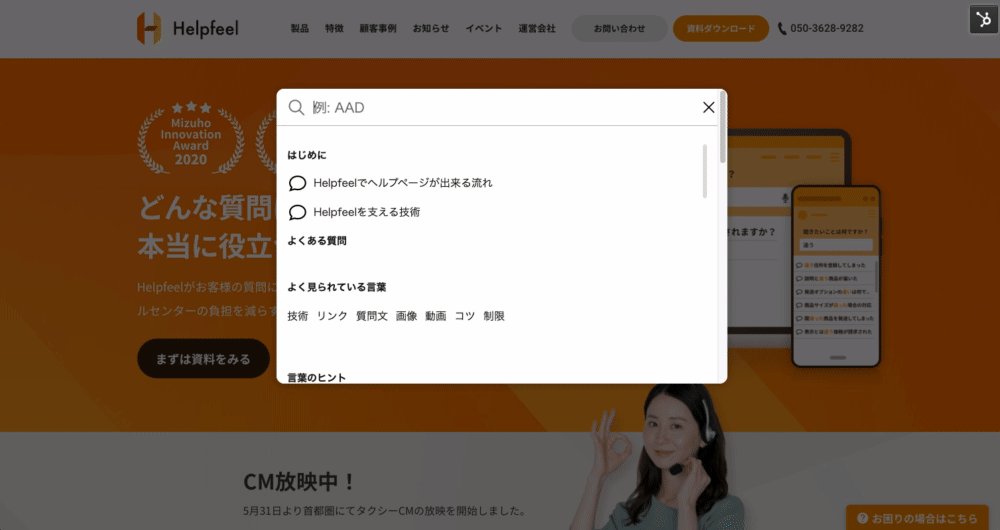
ボタンをクリックするとウィジェットが起動し、通常の Helpfeel 同様のパワフルな検索性能を体験できます。ユーザーは表示中のページから移動することなく、その場ですぐに気になる疑問を解決できます。

