FAQ記事内にあるスクリーンショットや小さい文字が入っている画像を読みやすくしたいというお客様のご要望から、ポップアップ機能をリリースしました。
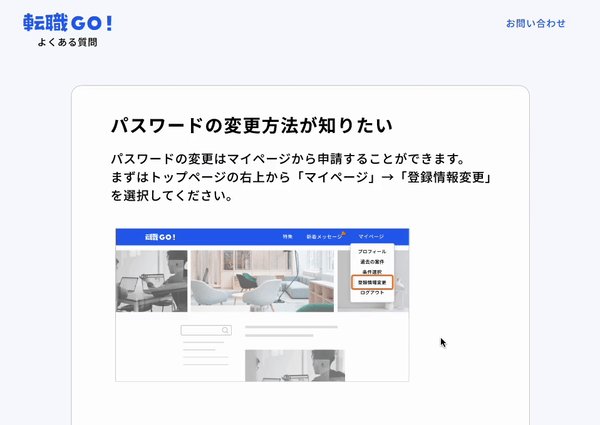
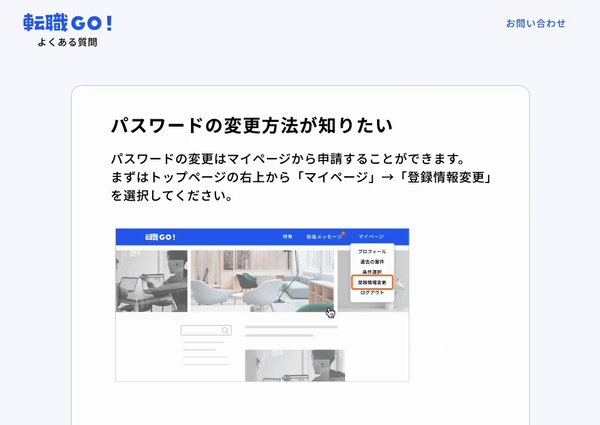
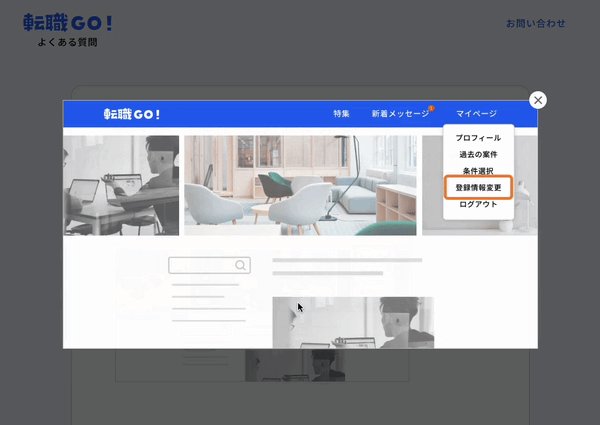
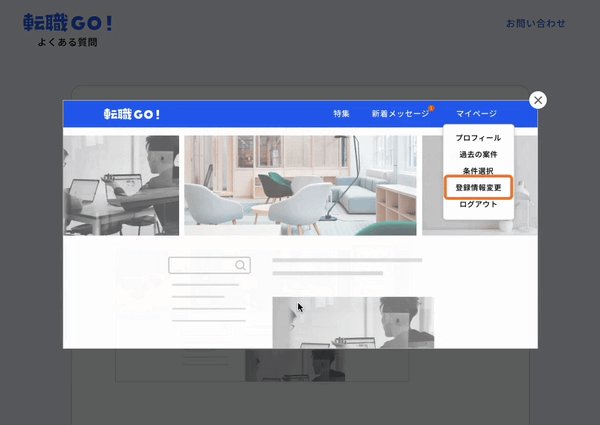
FAQ記事内の画像をクリックするとポップアップで大きく表示できるようになりました。
画面のスクリーンショットや文字が入っている画像などがより見やすくなります。
※モバイル版Helpfeel、HelpfeelのElement機能を利用した状態では動作しませんのでご注意ください。

適用方法は簡単!FAQの記事編集画面で同じ画像URLを2つ並べて記載するだけです。
.png?width=500&height=175&name=Group%20509%20(3).png)
使える画像ファイル形式に変更はありません。(参考:Helpfeelがサポートしている画像ファイル形式)
画像ポップアップ機能は、画像URLを二重かっこで囲むよりもさらに大きく表示できます。
.png?width=600&height=593&name=Group%20519%20(1).png)
簡単に適用することができますので、ぜひお試しください。
Helpfeelでは、導入いただいたお客様とエンドユーザーがともに快適に使えるサービスを目指して、これからも機能開発を進めてまいります。
お困りごとやご要望がありましたら、当社担当までお気軽にお申し付けください。
どんな質問にも答える革新的な検索型FAQシステム「Helpfeel(ヘルプフィール)」
https://helpfeel.com/
お問い合わせはこちらから
https://www.helpfeel.com/cntct


.png?width=1200&name=2031%20(1).png)