SDGsやサステナブルを掲げる企業は増えているなか、自然派ハンドメイドコスメの草分け的存在である「LUSH(ラッシュ)」。英国発のナチュラルコスメブランド「LUSH」は日本で77店舗展開しており、世界では49の国と地域で約900以上の店舗を構えています。多くの人々に愛されている「LUSH」ですが、その人気もあいまって日本法人のラッシュジャパン合同会社のカスタマーサポート部門には月間3,200件の問い合わせが来ていたと言います。購入数が増えても問い合わせを抑制できる仕組みづくりの一環として同社は2023年3月よりFAQを既存システムからHelpfeelに移行しました。
本インタビューでは、同社のカスタマーケア/マネージャーの真嶋 望様に導入前の状況から導入後の変化、今後の活用法などについてお話を伺いました。
月間3,200件の問い合わせを10人で対応。購入数が増えても問い合わせを抑制する仕組みづくりへ
──以前のFAQページを使っていたときはどのような課題を感じていたのでしょうか?
1ページに一問一答のテキストがずらりと並んでおり、検索もうまくできないためお客様にとって使い勝手が悪く、FAQページが活用されていないことが課題でした。
繁忙期は電話やメールを含めて月間3,200件もの問い合わせを10人で対応している状況でした。特に配送やオーダーの仕方に関するお問い合わせなどは、注文後にメールでいただくことが多く、お客様のご要望に沿えないこともあり心苦しく感じていました。
web接客ツールも入れているのですが、対応時間が18時までのため、以降のご質問は一問一答のテキストページからご自身の欲しい回答を読んで見つけていただくしかご案内ができていませんでした。
ちょうどLUSHの販売チャネルを増設した背景もあり、購入数に比例してお問い合わせを増やさないようにするため、検索ができるFAQシステムの導入を検討しました。
Helpfeelの場合、数か月前にスタッフ向けFAQにて既にHelpfeelを導入済みで、私もFAQを一緒に運営していたので機能の使い勝手もイメージできていました。
画像の挿入も直感的に使いやすく、編集画面と実際に公開されるページの画面もほぼ同じなので、わかりやすいと感じていました。そこでお客様向けFAQとしてもHelpfeelを導入したく相談いたしました。
──別のFAQシステムはご検討していなかったのでしょうか?
他のFAQシステムも検討しました。ただ、他のFAQシステムですと、FAQページに遷移した瞬間LUSHのブランドイメージとは違ったUIになってしまうことが懸念でした。
よくある質問ページに訪問した途端、LUSHのサイト外であるようにお客様から見えてしまうことは、出来れば避けたいなと。
Helpfeelの場合は、LUSHブランドにぴったりなUIデザインで構築いただけ、FAQページもLUSHのサイトの一部として違和感なく設置できました。
導入後わずか4ヶ月で問い合わせ率約10%減少!注文数は増加し、問い合わせは削減という理想の状態に
──Helpfeel公開後、どのような変化がありましたか?
導入初月からお問い合わせ率が前月比で約24%から約19%と、4%近く減少しました。
その後もご注文数は増えているのですが、お問い合わせ率は導入前と比較するとリリースから4ヶ月で10%近く削減できています。元々の目標は「お問い合わせの維持」だったので、嬉しい誤算でした。
また、お問い合わせが削減したので、複雑なお問い合わせなど注力すべき顧客対応に時間を割くことができるようになりました。お客様のご要望にも、より対応できるよう変化したと感じます。
ですのでご注文数は増えていても、問い合わせ対応メンバーの人員は増やさずに対応できています。
──「FAQで解決できるお問い合わせの削減」以外でも、何か変化はありましたか?
そうですね。問い合わせの中には、どうしてもお問い合わせをいただかないと解決できない内容もあります。ただ、そのようなご質問に関しても、FAQページに問い合わせ時に記載してほしい情報のテンプレートを掲載してみたんです。
その結果、お客様がテンプレートに沿ってお問い合わせをいただけるようになったので、問い合わせはいただくのですが、やり取りを最小限にでき、対応時のラリーが減り業務効率化にもなりました。
FAQから売上1.2倍アップ!検索の動きからユーザー動向調査も可能に!
──他にFAQの個別ページを活用している事例はありますか?
以前はスプレッドシートのマニュアルで管理していたのですが、お客様から問い合わせがあった際も、その場でHelpfeelで検索をしながらお電話対応をするケースも発生するようになりました。お客様が見るFAQがそのままスタッフの回答マニュアルの役割の一部にもなっています。それから、メールでのお問い合わせ対応時にも、個別のページURLをそのままお送りするケースもあります。
その結果、チームメンバーからも「こんなFAQをつくったらよいのでは?」という意見が活発に出るようにもなりました。
──FAQの回答が、個別ページとして切り出されているメリットは他にもありましたか?
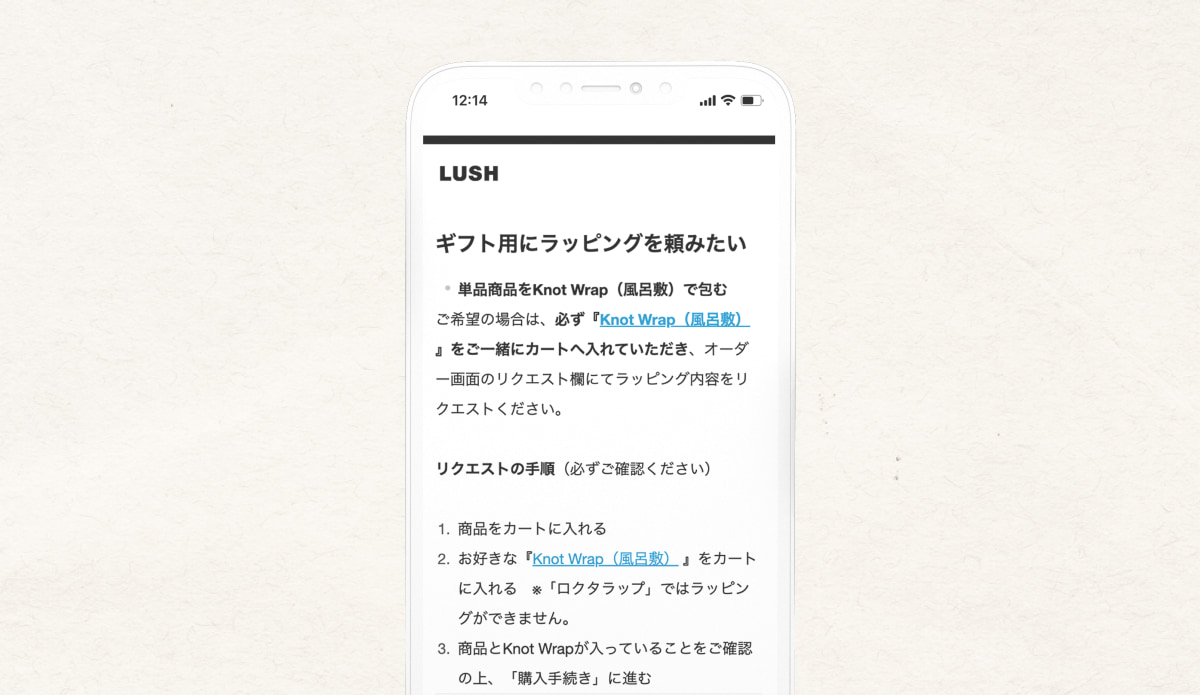
決済画面にラッピングに関するHelpfeel FAQのページリンクを設置しました。すると、ラッピング用アイテムの商品注文数が前年と同時期の1.2倍増加したんです。
ラッピングをご希望の方は注文時に一緒にラッピング用アイテムを購入していただく必要があります。これまでは一問一答のページにご案内があったので購入時には気づいていただきにくい構造になっていました。
Helpfeel導入後は、購入画面の決済ページにラッピングのFAQ記事のリンクを置き、ギフト需要にも対応ができるように導線を整えようと思いました。
そうしたところ、ラッピング用のアイテムの注文数がふえて売上が1.2倍になりました。今回の結果から、以前まではあまりラッピングサービスが知られていなかったのではないかと考えており、適切な箇所にリンクを設置しておくだけで「そんなサービスもあるんだ!」とお客様に知っていただき、売上にも貢献できる機会になったのかなと思っています。
──お客様の動向がFAQからわかった例は他にはありますか?
LUSHにはBRING IT BACKという取り組みや、Fresh & Flowersというサービスがあるのですが、FAQの検索データを見てみるとサービス名ではなく「容器の交換」や「サブスク」などで検索されていることがわかりました。
Helpfeelは正式名称で検索されなくても、お客様が呼んでいる言葉で関連ページをヒットさせることができるので、どのような言葉とページを紐づけるべきかについては、Helpfeelの定例会にてカスタマーサクセスのご担当の方より提案いただいてヒット調整も行っています。
お客様はLUSHの商品をどのように呼んでいるのか、こうした検索のログデータを見るまで気付かなかったと思います。
──カスタマーサクセスとの定例会では具体的にどのようなアドバイスがあるのですか?
個別検索キーワードのヒット調整や、足りないページ作成のご提案などですね。それから、問い合わせ前に必ずFAQページを経由する導線案についても直近はお話していました。実際のデータをもとに、かなり具体的にアクションプランをいただけるので、正直分析と改善考案はかなりお任せしてしまっています。
──今後、Helpfeelをどのように活用していきたいと考えていますか?
FAQから商品ページが見られることもわかったので、商品紹介のページももう少し増やしてもよさそうだなと思っています。今後もお客様がスムーズに疑問を解決できるよう、より良い取り組みを続けていきたいです。
──最後に、同様の課題を抱えている企業様にメッセージをお願いいたします。
FAQを運用していくにあたり、次にどんな改善アクションが必要なのかは伴走してくれるカスタマーサクセスの方が丁寧にアドバイスをくれるので、より良いFAQ作りに向けて何をすべきかや、どこを見たらよいのかに悩まず進めることができています。
特にブランドイメージやブランドカラーを大切にされている企業様は、FAQシステムを導入するとイメージが大きく変わってしまう懸念があると思います。こうした点において、ブランドイメージに沿った形でFAQを構築してくれるHelpfeelはおすすめです。
※ 同社の社内向けFAQ導入事例はこちら